4 Pillars of Design – Part 2
Every design and/or architecture has some basics and so does Visual Design have. Applying principles to the visual designs might look overwhelming at first but once you start designing a page or concept together, it becomes easier.
Visual Design has Four Pillars Namely
- Navigation
- Presentation
- Content
- Interaction
I had already covered the first two pillars i.e. Navigation and Presentation in my previous blog – 4 Pillars of Design – Part 1
So, in this blog, let’s get some insights from the other two pillars which are Content and Interaction.
Content
In any mode of communication, Content means the information and experiences directed towards an end-user or audience to create a seamless user experience. It might be in form of Text, links, images, voice, videos, animated graphics, forms etc.
So what good contents should have:
- Writing for clarity- It seems very simple and easy but maintaining simplicity is very difficult. A content needs to be simple and concise for easy scanning by users. That means a sentence should not contain unnecessary words, a paragraph no unnecessary sentence, for the same reason a drawing should not have unnecessary lines/shape/elements. For this purpose, a machine should not have an unnecessary part. It also means not that the writer makes all sentences short, or avoid all detail and treat subjects only in outline but that every word tell.
- Methods that facilitate scanning- Studies of how users read on the Web found that they do not actually read: instead, they scan the text. Content needs to be Concise, Scannable and Objective. How to achieve this, will be discussed later in the article.
- Content strategy consideration- Content marketers draw and develop the larger story that an organization tells. They focus on ways to engage an audience, using content to drive profitable behaviors. According to Kristina Halvorson, CEO of BrainTraffic and founder of ConFab, teamwork is essential when it comes to content strategy. When discussing content and its realization, one should be careful about followings:
- User Experience
- Design
- Information Architecture
- Copywriting
- Development
- Search Engine Optimization
- Marketing
- Public Relations and Brand Building
- Business stakeholders
Why do we need these?
- To create effective, usable and easily searchable content.
- To minimize re-work and identifying existing content.
- To help achieve business goals through effective content that has the desired impact.
There are two types of content users pursue to consume the information, Printed content and digital content.
There are a couple of differences in consuming content from these two mediums.
Printed content are physical that’s why it can be viewed as wide as page.

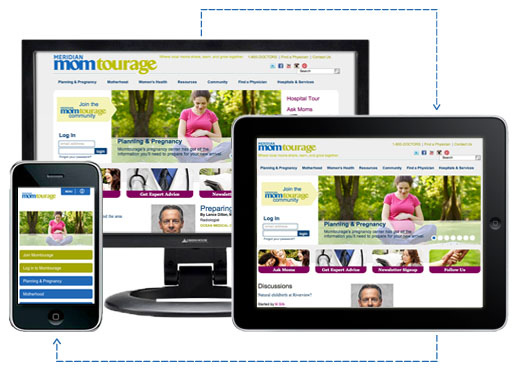
Where digital space has various range of screens that’s why content needs to be screen specific.
Let’s discuss the digital space and before that let’s understand how users consume content on desktop, TV, mobile etc. In digital space, users:
- Tend to scan rather than read page content.
- Are less patient compare to printed documents.
- Have low tolerance to low paragraphs and sentences.
- Want fast access to the content.
As a designer, you need to organize and design the content in such a way so that it helps users to quickly access, consume and take action. This can be achieved as mentioned below:
Capitalization – When to use which?
- Use “Title case capitalization” when displaying Primary Navigation Tabs, Secondary Navigation Tabs including steps in Sequential Navigation, Button Labels, Group and Column headers.
- Use “Sentence case capitalization” when displaying Page Titles, Filed Labels, Bullet Items, Page body content, Instruction, Informational messages, Hyperlinks.
Using Active Voice
- Use “Active Voice” most of the time- especially when writing the instructions or labels that support user action.
- Multiple research reports have quoted that users scan first 7-11 characters when scanning for relevant contents.
- To facilitate the way user scan, use passive voice to get keywords up front in: Headings, Sub-headings, Captions, Hyperlink Texts, Bulleted lists.
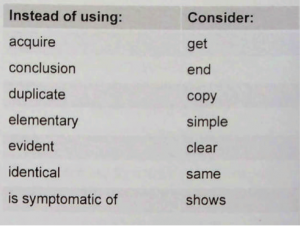
Users Strive for Simplicity
- Readers process and understand the simple terms more quickly.
- Minimize the use of complex and technical terms.
- For U.S. Government agencies simplicity is legally mandated by the Plain Writing Act of 2010.
Avoid Acronyms & Jargons
- Be brief but not cryptic
- Avoid abbreviations, acronyms, and Jargons.
- If the acronym is used as a word itself, then it may be ok to use it. For example NASA
- Always ask: Would your target audience will understand this term without explanation?
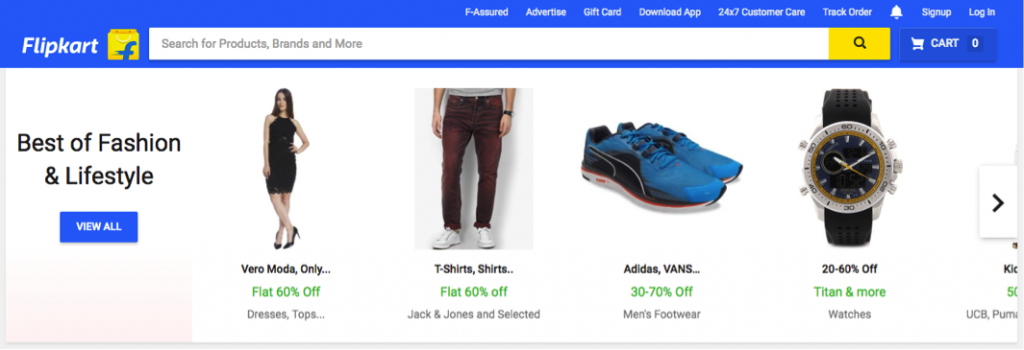
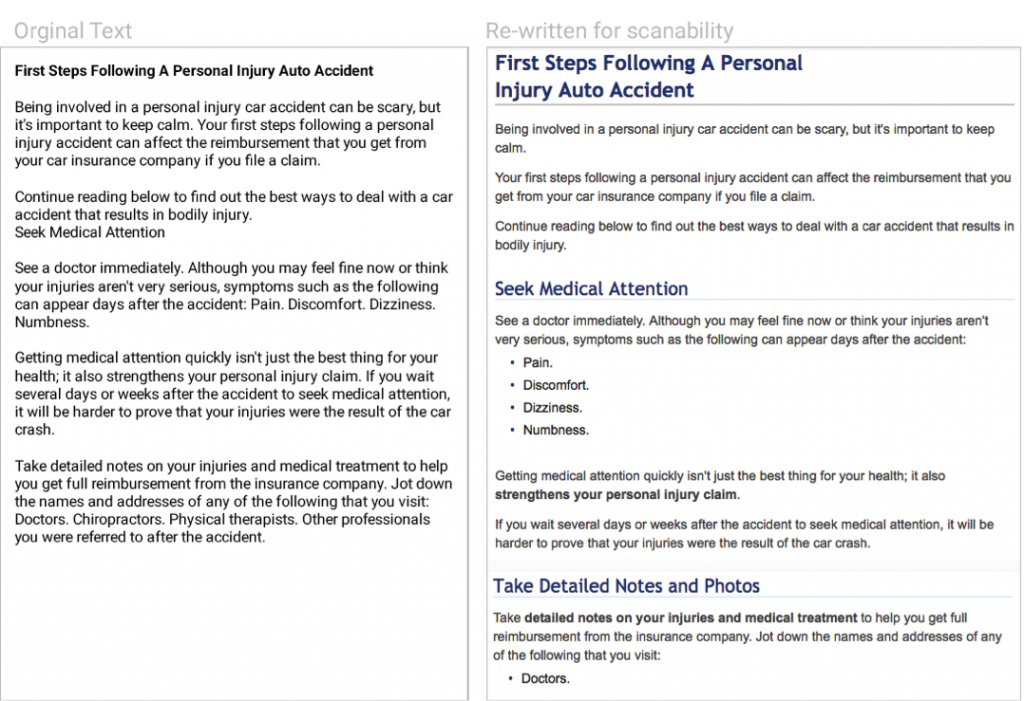
Above mentioned points will help to organize your content and make it easily accessible. The Below mentioned example will help you to understand it more clearly:


A successful design allows users to consume and understand the content and enable them to do it quickly, but writing content for different users is an art in itself. Let’s discuss what should be the writing style.
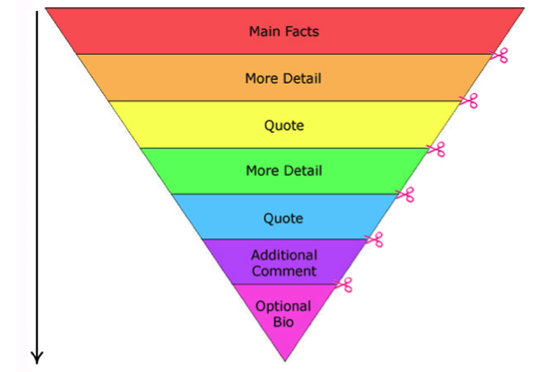
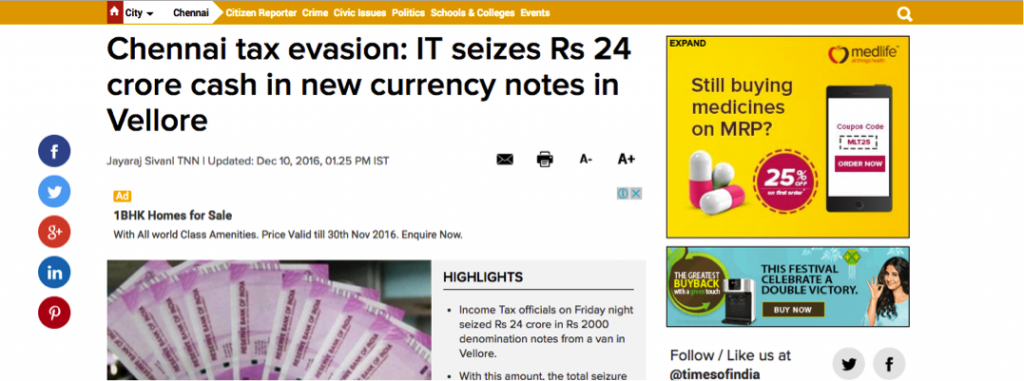
1. Inverted Pyramid Writing
The inverted pyramid style of writing helps users get to the point quickly by scanning headlines
and sub-titles at the top. Be sure to present the conclusion at the top and put details in
the end or on a separate page.

In this style of writing users quickly decide whether these content are relevant to them or not. It helps them to make the decision quickly. If the content is relevant to them then will continue further or else jump to another content. Below is the examples of pyramid style writing:


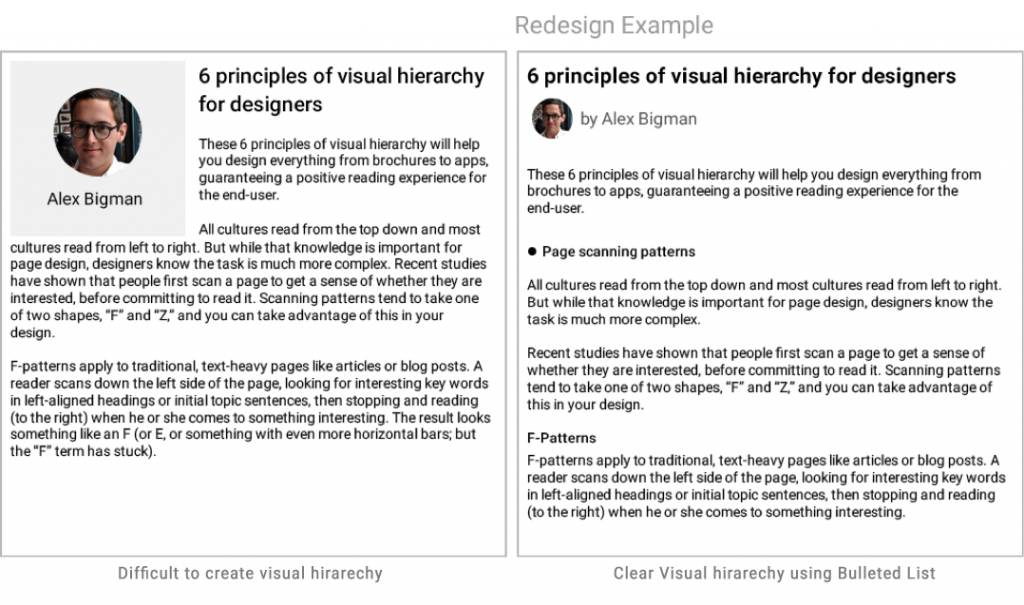
2. Bulleted List
The bulleted list makes it easy for readers to skim for relevant content.

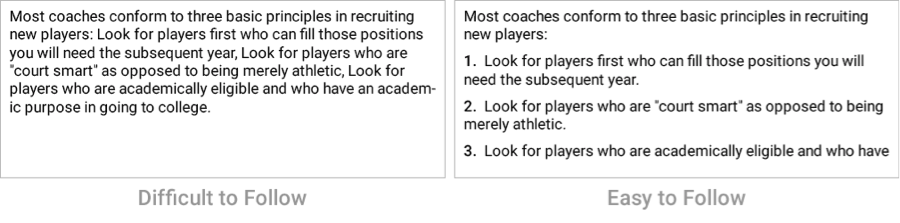
3. Numbered List
Numbered list helps a user to follow procedure, steps, sequences and instructions more easily.

How to create content which is easily scannable by users?
Putting it all together in an example:

With this, the explanation of the third pillar of design comes to an end. Let’s move to the fourth one that is Interaction.
Interaction
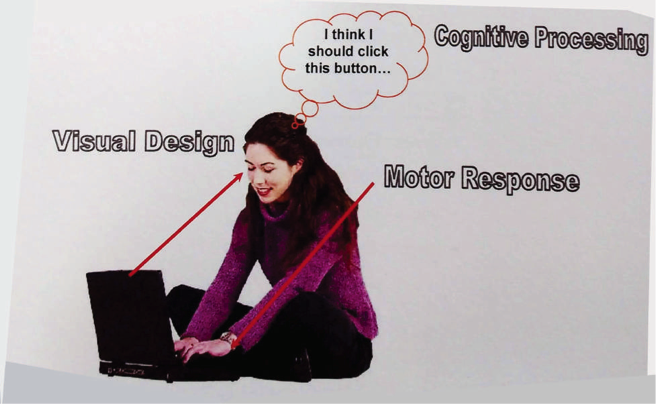
Interaction is the point where visual design is processed (cognition) and user’s action (response/motor) is initiated. Interaction design is a discipline which remains exciting because of the continual stream of new ideas collaborated with technical capabilities.
Interaction can be broken down into 5 dimensions: words, visuals, objects/space, time, and behavior. Visuals and objects/space are what users interact with. Time is what users interact within. And finally, behavior is how users and the interface act and react.
Below image indicates how “Interaction” happens with the system:

The design solution should be easily recognizable and actionable. A user should not get confused while interacting with the design.
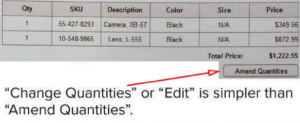
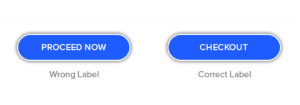
For example, A checkout button should look like a button, and a label should say that once you hit the button with mouse or tap on it, it will take you to the checkout process.

In above image, both buttons will take users to the checkout process, but 1st button is confusing. A user will not know where he will be re-directed to after tapping/clicking the same. Also, there will no clear indication that how many steps are left to reach Checkout and place the order. So we can just simplify it by using the correct label and reducing the cognitive load on users.
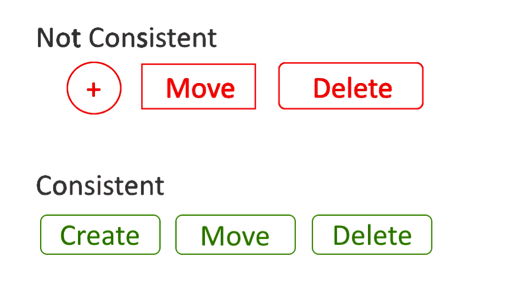
It also requires keeping consistency in your action items. For example:

It concludes that What Interaction design is, how it works & why it is important? Let’s deep dive into understanding the factors that impact Interaction.
Factors that influence Interaction:
1. Interface
The very first factor is Interface. This is the front face of the system which enables users to interact with it. It combines with different UI elements, screen flow, and sequence. It has to be intuitive and informative enough so that user can understand how to navigate, how to complete a task and information/alerts after task completion or failure. Below is the example:

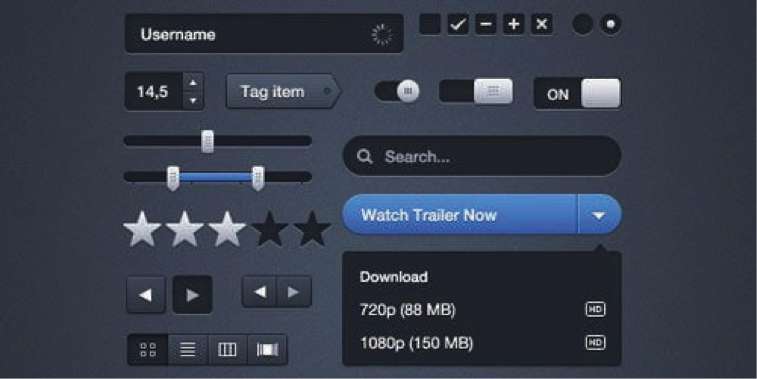
2. UI Controls
UI controls are the enable which allows users to input the information. There are various type of elements: checkbox, radio button, dropdown, input field, input text area, search, sliders, switch etc. It has to be well defined and consistent in behavior. For example, if a checkbox allows a user to perform multiple selections. There should not be any event on it. If that happens, user will never be allowed to carry out multiple selections.

3. Error handling and feedback messaging
As a designer, our job is to provide a solution, engage user and guide user. It happens with every digital product that an error occurs due to any known/unknown reason. So what should we do as a designer to make smooth interaction?
- Error Prevention
- Error Detection
- Error Handling
- Error Message
- Information Message
Curious about knowing how to handle it? Let’s go through it:
Error Prevention
Designs elements in your interface have to be error proof so that it can reduce the effort load on the users. Most of the forms, checkout process, registration process designs require such kind of process. There can be 2 types of error prevention:
1. Error Prevention during data entry. It can be achieved using few design enhancement:

Disable non- applicable choices. By using this method design can help users to make less mistake. Disable all features which are not applicable until some specific action and/or task is completed.

Use selection instead of data entry. Less data entry means fewer chances of making mistakes. So allow users to do selection instead of data entry as much as possible.

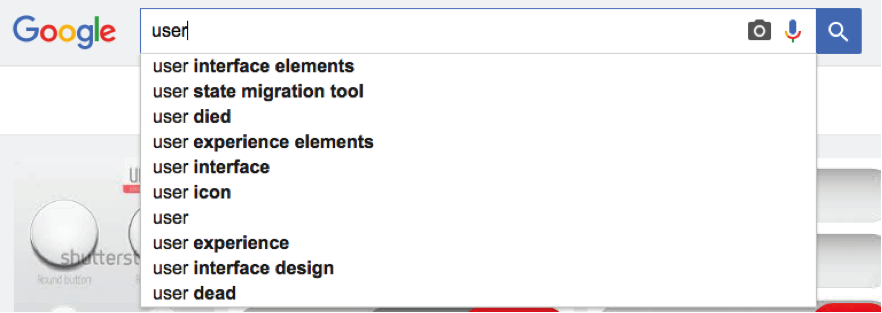
Use auto suggest to aid data entry. Google does it very well. Almost everyone uses Google search engine. It provides you auto-suggested keywords once you start typing. It helps users to make quick decision and that too with less chances of errors.
2. Error Prevention: Preview and confirmation. If you are designing some forms which have captured lots of information from the user, it is always suggested to provide a summary of whatever has been filled. It helps to reduce the chances of filling the wrong information and making system seamless. Below are few example which helps to understand it more:

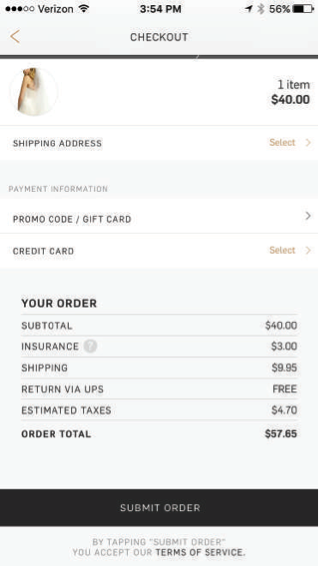
Provide preview before completion. It helps users to confirm their task and its stored in mind for a longer period. Also, allow users to modify if any mistake has been done. For example: In checkout process, you select an item, checkout and provide details, see the summary and then confirm your order.

Require confirmation on destructive or attempts to make permanent changes. Mostly in case of deleting or removing something. It helps to assure that you don’t perform a task which is not reversible.
Error Handling
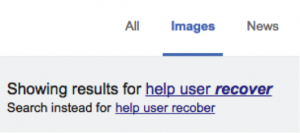
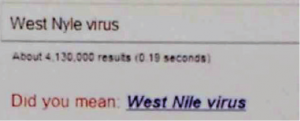
In digital media, users are bound to do mistakes because there are various input methods are being used in digital medium. It’s a designer job to design the system in such a way that even if an error has been detected, it can be handled automatically to ease the users. When you know the solutions, provide alternatives to the user. Most common and appropriate example is Google search. Below images will help to understand how Google handles the error:

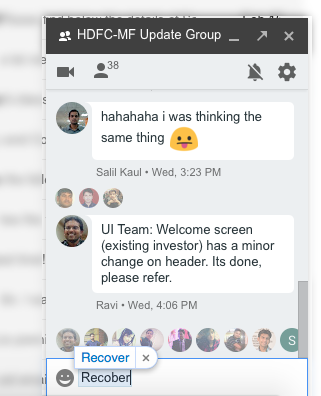
Fix it by providing alternative solutions or keyword.

Inform user to fix just in case auto-fix was enabled.

Ask for permission to fix it in case a user has deliberately made some error.
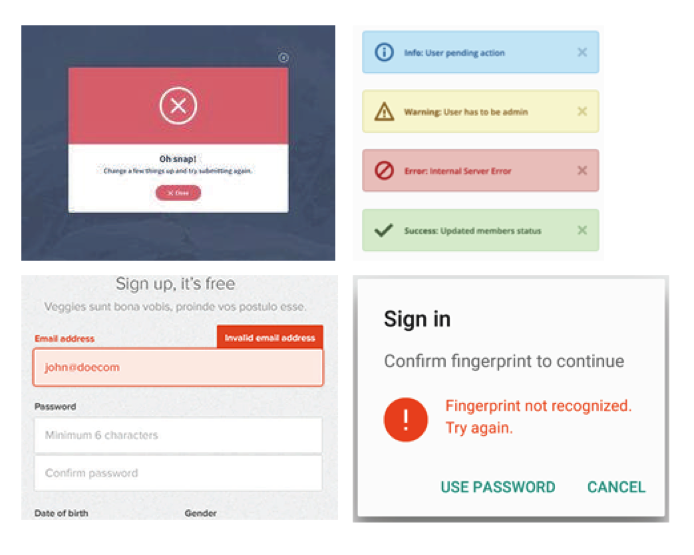
Error Messages
Error message are displayed in multiple ways. For example, Secondary window error message,
Embedded message indicates where an error was made etc. Below are few examples:

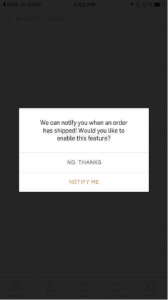
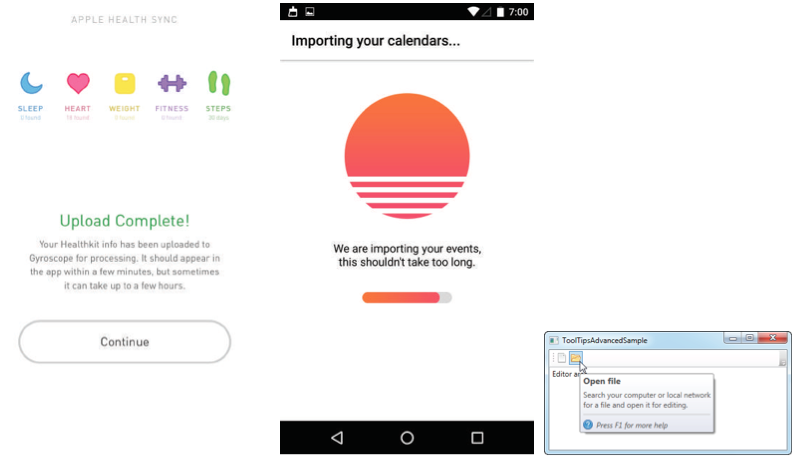
Information Messages

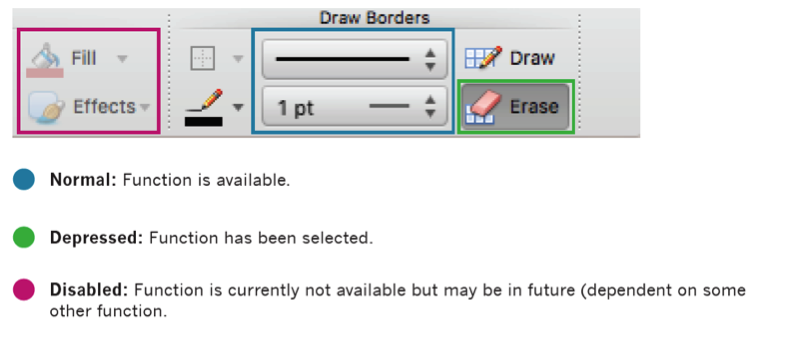
That’s all about Interaction. Let’s understand how Visual Design impacts the Interaction. Visual design shows the current status of interaction (which functions are active and which not).

These are the not the only thing which we need to take care of when designing but various input methods also remains a challenge. Let’s explore this more:
- Keyboard + Mouse: Switching from a keyboard to mouse slow down users by 3-8 keystrokes. This can be solved by minimizing device switching by keeping site or application either keyboard or mouse oriented. Also designer can provide keyboard shortcuts for trained users whenever possible.
- Touch Interface: Gestures, such as swipe or double tap needs to be visually depicted and required a low learning curve. Data entry should be reinforced with strong visual, audio and/or haptic (tactile) feedback.
Design plays a vital role in the success of a product and Visual Design itself is a very large subject. It also depends on an individual’s common sense, visualization. 4 pillars of Design: Navigation, Presentation, Content, and Interaction help to design a beautifully crafted user-centric product. The visual design focuses on the aesthetics of a product and its related materials by artistically implementing images, colors, fonts, and other elements. A successful visual design does not take away from the flow of the page or functionalities. Instead, it enhances it by engaging users and helping to build trust and interest in the brand.
Let’s use these basics tips and design a beautiful, usable product for your users.
Related Articles:
How Visual Design help to improve User Experience?
4 Essential Elements for Designing a Great User Experience
Collaborative Design thinking – A unified discipline & framework for innovation
6 UX Principles That Guide Product Design
Image/Screenshot source:
www.google.com, www.flipkart.com, , http://www.nishitamuhnot.com/portfolio/expedia/, http://www.joycexu.com/user-interface-design-1/


Quamar Alam Thanks for sharing such an immense peice of knowledge. Please keep writing such long posts…