Angular 2 component dataflow
Angular 2 leverages the power of web components. If you are familiar with Angular 1, you know the term directives. Actually, directives are still here in Angular 2. Components are a combination of Directives, controllers, and scope of Angular 1.
Components
Angular 2 app has at least one root component. Components are the basic building blocks of angular application that encapsulate the template, data, and behavior of the view through associate decorator-style directives with it, In the following example, there are two decorator functions associated with AppComponent. Decorator function takes a metadata object, @Component decorator to set selector and @View decorator to set template URL.
[js]
@Component({
selector: "my-app"
})
@View({
templateUrl: "AppComponent.html"
})
class AppComponent() {
constructor () {
}
}
[/js]
Angular 2 make directives class-based structure, its unify Directives and Controllers into the Component model.
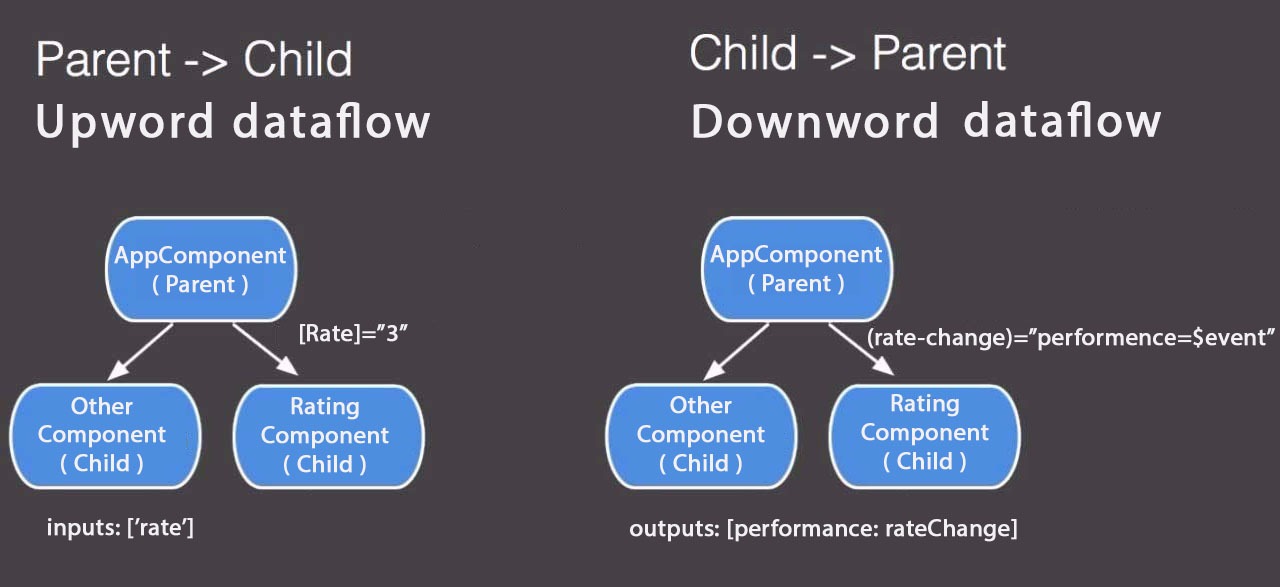
INPUT AND OUTPUT PROPERTIES
A component has input and output properties, that can be passed to the @Component decorator to implement the downward and upward flow of data: “inputs” and “outputs.”.“Inputs” property can set on a component whereas “outputs” property identifies the events a component can fire to send information up the hierarchy to its parent.
 To better understand downward and upward flow of data, let’s take an example of product rating and performance.we are going to create two components app component (Parent component) and rating component(Child component).
To better understand downward and upward flow of data, let’s take an example of product rating and performance.we are going to create two components app component (Parent component) and rating component(Child component).
Rating Component:
[js]
import {Component, View, NgFor, NgClass, EventEmitter} from ‘@angular/core’;
@Component({
directives: [NgFor, NgClass]
})
export class RatingComponent{
private range:Array<number> = [1,2,3,4,5];
private performance:Array<string> = ["Very poor","poor","OK","good","Very good"];
private rate:number;
private productPerformance:EventEmitter = new EventEmitter();
update(value) {
this.rate = value;
this.productPerformance.next(this.performance[value-1]);
}
}
[/js]
Rating component (Child Component) has input and output properties, that are passed to the @Component decorator to implement the downward and upward flow of data.“Inputs” property define that we will take input from App component (Parent Component) and store it in ‘rate’ variable whereas “outputs” property defines that an EventEmitter object ‘rateChange’ that fire an event to sent data to the parent component.
App Component:
[js]
import {Component, View, bootstrap , CORE_DIRECTIVES} from ‘@angular2/angular2’;
import {RatingComponent} from ‘./rating.component’;
@Component({
selector: ‘my-app’,
template: `
<rating [rate]="4"
(rate-change)="productPerformance=$event" >
Product performance:{{productPerformance}}
`,
directives: [RatingComponent, CORE_DIRECTIVES]
})
export class App{
private rate: number;
private productPerformance: number;
}
[/js]
In App Component (Parent Component) we are sending the value of product rating to Rating Component (Child Component) by attribute [rate]=”3″ and bind an EventEmmiter ‘rate-change’ to get product performance from Rating Component (child component) when using change product rating. You can try out the code at http://plnkr.co/edit/xKaFd4jRid9mBVrt8mD8?p=preview
Output:

Conclusion:
In this blog, we’ve looked at Angular 2 components data-flow by using ‘inputs’ and ‘output’ properties and how they relate and how you pass data to them and how to get data back out. Overall this is not a bad way to build an application. But as your Angular applications grow, dependencies between components and the data they render can become cumbersome. It can make reasoning about your application difficult and rely on data mutation and dirty checking can make testing harder.
Read Further on AngularJS Series
- AngularJS : A “Write Less Do More” JavaScript Framework
- AngularJS : Updating a Label Dynamically with User Input
- AngularJS : Adding Items to a JavaScript List and updating corresponding DOM Dynamically
- AngularJS : Text Suggestions
- AngularJS : Sorting objects on various attributes
- AngularJS : Fetching data from the server
- AngularJS : Multiple Views, Layout Template and Routing
- AngularJS : Implementing Routes And Multiple Views
- Building Intuitive Frontend Interfaces with AngularJS




Helpful Blog!
nice blog