Vanity URL : Moving from AEM 5.6 to 6.0
Adding vanity URL to pages/nodes, is a great way to get user friendly URLs. All you need to add is “sling:vanityPath” property to the node.
For example, “www.mysite.com/content/mysite/en/home.html” doesn’t seem to be a very user friendly URL. If you want this page to have a simple and concise URL like “www.mysite.com/home”, you can do it by adding “sling:vanityPath” to “/content/mysite/en/home” and set its value to “/home.”
If you are working with AEM 5.6, everything works just as expected. You can add “sling:vanityPath” to any node in the hierarchy and it would just behave the way you want it to. But if you upgrade to AEM 6.0, some of the vanity URLs may not work. This is due to the configuration “Apache Sling Resource Resolver Factory” that has been made restrictive by default in AEM 6.0.
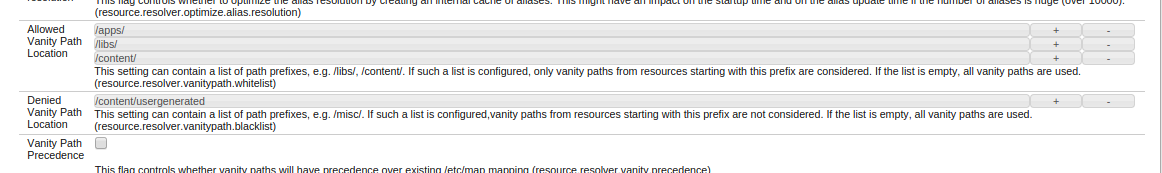
Allowed Vanity Path Location(resource.resolver.vanitypath.whitelist) has the following values:
/apps, /libs and /content.
So, if your node is under any of these values, it would work fine. Otherwise you need to add that path in this configuration property. If you decide to leave this blank, it works just like it does in AEM 5.6 without any restriction.
Moreover, if there is a particular path that you want to neglect for vanity path check, it can be added to property Denied Vanity Path Location(resource.resolver.vanitypath.blacklist)
Although it involves a little amount of configuration, it can create a lot of issues if not configured properly.
Hope this helps!!
More about managing vanity URL : https://helpx.adobe.com/experience-manager/kb/vanity-urls.html