Youtube API(V3) to fetch all videos on a Channel in ASP.NET
This Blog explains how to retrieve a specific user’s playlists of videos. This does not require any user authorization.
YouTube is widely used in our life. Because simplicity and ease of use, YouTube has become the most popular video sharing and one of the most popular websites in the world. Some YouTube API allows us to get the specific user’s playlists.
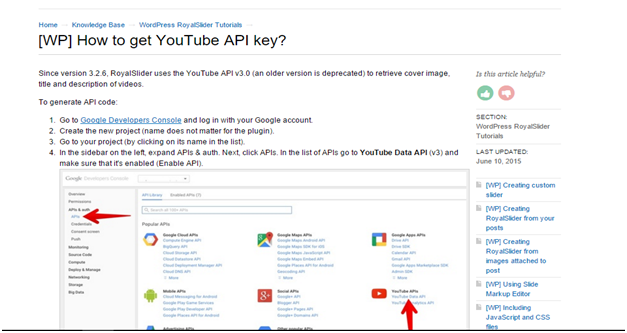
To work with YouTube data API, we need to generate the Developer Key by following the below reference
http://help.dimsemenov.com/kb/wordpress-royalslider-tutorials/wp-how-to-get-youtube-api-key

After generating the Developer key ,Open visual studio and create ASP.net empty web site
- Add Default Page (Default.aspx):-
Let’s take one text box for channel name which is entered by user. Once user enter the channel name in text box and clicked on button after that it will show playlist of video with respect to entered channel name by user.
ASPX Code :-
User Id:- <asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox>
<asp:Button ID=”btn_Search” OnClick=”Button1_Click” runat=”server” Text=”Search” />
<asp:GridView ID=”GridView1″ AutoGenerateColumns=”false” runat=”server”>
<Columns>
<asp:ButtonField Text=”btn_Select” CommandName=”Select” ItemStyle-Width=”150″ />
<asp:TemplateField>
<ItemTemplate>
<a href='<%# “Default2.aspx?ListId=”+Eval(“videoId”) %>’>
<img src='<%# Eval(“ImageUrl”) %>’ alt='<%# Eval(“ImageUrl”) %>’ />
</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lbltitle” runat=”server” Text='<%# Eval(“Title”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lbldiscription” runat=”server” Text=’ <%# Eval(“discription”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lblvideoId” runat=”server” Text=’ <%# Eval(“videoId”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lblImageUrl” runat=”server” Text=’ <%# Eval(“ImageUrl”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns> </asp:GridView>
.CS Code:-
DataTable dt = new System.Data.DataTable();
protected void Button1_Click(object sender, EventArgs e)
{
dt.Columns.Add(new DataColumn(“Title”, typeof(string)));
dt.Columns.Add(new DataColumn(“discription”, typeof(string)));
dt.Columns.Add(new DataColumn(“videoId”, typeof(string)));
dt.Columns.Add(new DataColumn(“ImageUrl”, typeof(string)));
readplaylist();
GridView1.DataSource = dt;
GridView1.DataBind();
}
public void readplaylist()
{
WebClient wc = new WebClient { Encoding = Encoding.UTF8 };
try
{
string jsonstring = wc.DownloadString(“https://www.googleapis.com/youtube/v3/playlists?part=snippet&key= Developer Key &maxResults=50&channelId=” + CHanelId() + “”);
JObject jobj = (JObject)JsonConvert.DeserializeObject(jsonstring);
foreach (var entry in jobj[“items”])
{ dt.Rows.Add(entry[“snippet”][“title”].ToString(), entry[“snippet”][“description”].ToString(), entry[“id”].ToString(), entry[“snippet”][“thumbnails”][“medium”][“url”].ToString());
}
} catch (Exception ex)
{
throw;
}
}
public string CHanelId()
{
WebClient wc = new WebClient { Encoding = Encoding.UTF8 };
try
{
string jsonstring = wc.DownloadString(“https://www.googleapis.com/youtube/v3/channels?key=Developer Key&forUsername=” + TextBox1.Text + “&part=id”);
JObject jobj = (JObject)JsonConvert.DeserializeObject(jsonstring);
return jobj[“items”][0][“id”].ToString();
}
catch (Exception ex)
{ throw;
}
}
Enter youtube channel name:-

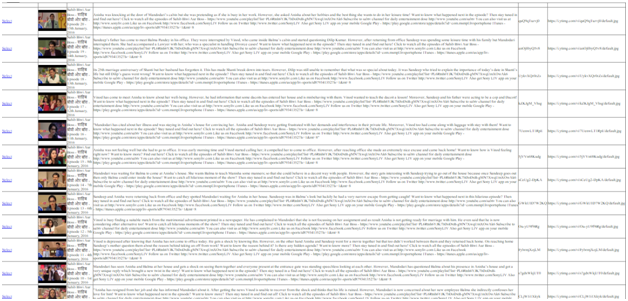
User will enter youtube video channel name in text box and then click on button.After clicking on button,it will show playlist of video with respect to entered channel name.

Note:- Click on any thumbnail of video play list ,it will show all videos of that particular clicked play list on next page named as default2.aspx.
- Lets’ Create another page for showing all playlist named as videos.aspx
videos.aspx Page Code
<asp:GridView ID=”GridView1″ AutoGenerateColumns=”false” runat=”server”>
<Columns>
<asp:ButtonField Text=”Select” CommandName=”Select” ItemStyle-Width=”150″ />
<asp:TemplateField>
<ItemTemplate>
<a href='<%# “Default2.aspx?ListId=”+Eval(“videoId”) %>’>
<img src='<%# Eval(“ImageUrl”) %>’ alt='<%# Eval(“ImageUrl”) %>’ />
</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lbltitle” runat=”server” Text='<%# Eval(“Title”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lbldiscription” runat=”server” Text=’ <%# Eval(“discription”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lblvideoId” runat=”server” Text=’ <%# Eval(“videoId”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID=”lblImageUrl” runat=”server” Text=’ <%# Eval(“ImageUrl”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
videos.aspx.CS page code :
protected void Page_Load(object sender, EventArgs e)
{ dt.Columns.Add(new DataColumn(“Title”, typeof(string)));
dt.Columns.Add(new DataColumn(“discription”, typeof(string)));
dt.Columns.Add(new DataColumn(“videoId”, typeof(string)));
dt.Columns.Add(new DataColumn(“ImageUrl”, typeof(string)));
readplaylist(“”);
GridView1.DataSource = dt;
GridView1.DataBind();
}
public void readplaylist(string pageid)
{
if (pageid.Length == 0)
{
WebClient wc = new WebClient { Encoding = Encoding.UTF8 };
try
{
string jsonstring = wc.DownloadString(“https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId=” + Request.QueryString[“ListId”].ToString().Trim() + “&key=Developer Key &maxResults=50″);
JObject jobj = (JObject)JsonConvert.DeserializeObject(jsonstring);
Label1.Text = jobj[“pageInfo”][“totalResults”].ToString();
foreach (var entry in jobj[“items”])
{
dt.Rows.Add(entry[“snippet”][“title”].ToString(), entry[“snippet”][“description”].ToString(), entry[“snippet”][“resourceId”][“videoId”].ToString(), entry[“snippet”][“thumbnails”][“default”][“url”].ToString());
}
if (jobj[“nextPageToken”] != null && jobj[“nextPageToken”].ToString() != “”)
{
readplaylist(jobj[“nextPageToken”].ToString());
}
}
catch (Exception ex)
{
throw;
}
}
else {
WebClient wc = new WebClient { Encoding = Encoding.UTF8 };
try
{
string jsonstring = wc.DownloadString(“https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId=” + Request.QueryString[“ListId”].ToString().Trim() + “&key=Developer key &maxResults=50&pageToken=” + pageid + “”);
JObject jobj = (JObject)JsonConvert.DeserializeObject(jsonstring);
foreach (var entry in jobj[“items”])
{
dt.Rows.Add(entry[“snippet”][“title”].ToString(), entry[“snippet”][“description”].ToString(), entry[“snippet”][“resourceId”][“videoId”].ToString(), entry[“snippet”][“thumbnails”][“default”][“url”].ToString());
}
if (jobj[“nextPageToken”] != null && jobj[“nextPageToken”].ToString() != “”)
{
readplaylist(jobj[“nextPageToken”].ToString());
}
}
catch (Exception ex)
{ throw;
}
}
}
After clicking on thumbnail image of playlist in third row of all play list page as given in above image,it will show all videos of clicked play list as in given below image.





where is JObject file
For Jobject add refernce of ‘newtonsoft json’ dll file
If am enter channel Id ? How to write the code ??
sabtv running but I am given tv9 or other channels it showing Error…
you are using wrong channel name.kindly use tv9live channel name.
Ok thank you