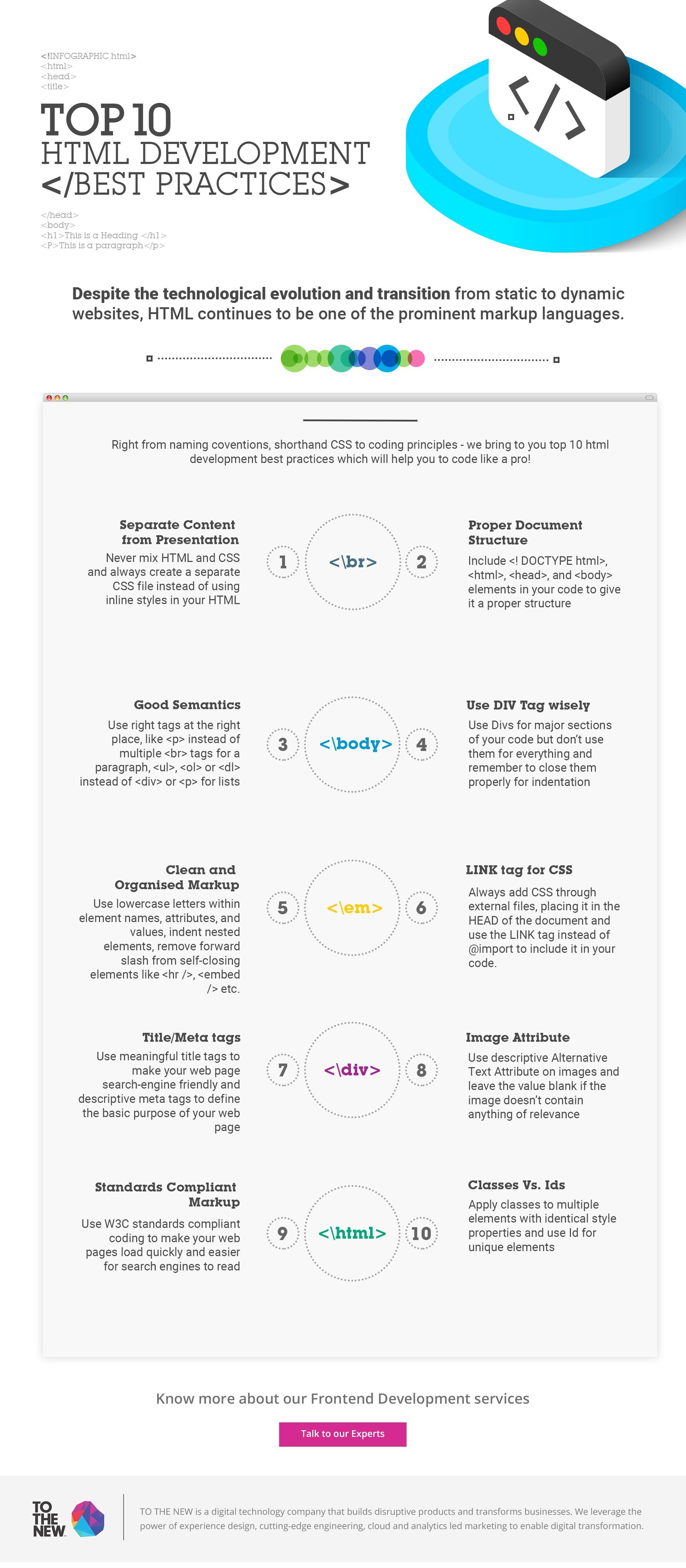
Top 10 HTML Development Best Practices
A visually pleasing website is the heart of any business. A good website doesn’t just help in creating top of the mind recall, but also help in increasing the brand awareness and generating qualified leads.
Out of the plethora of languages, HTML has been one of the most prominent languages used globally. A clean and well-commended markup gives structure to the page and arranges various graphics to make the page look appealing.
Traditionally, HTML has been used as a markup language to develop static websites, however, with an advance in technology, using HTML along with CSS and JS helps in building disruptive dynamic feature-rich websites.
HTML classifies each part of the web page using attributes, properties, and values whereas CSS glorifies it. CSS improves the user experience by turning a simple web page to a page full of vibrant colors, structured layouts, designed borders, right spacing and custom fonts.
Despite the knowledge of HTML language, developers at times fail to write a well-commended code. It is quite essential to understand the core fundamentals of HTML and CSS which will ultimately decrease the bounce rate and increase engagement.
We have outlined below top 10 HTML development best practices including general coding principles, tips for shorthand CSS and much more which will help you to code like a pro!
Please include attribution to http://www.tothenew.com/ with this graphic.




Good one for a learner