Using “srcset”: Responsive inline images
Hi guys,
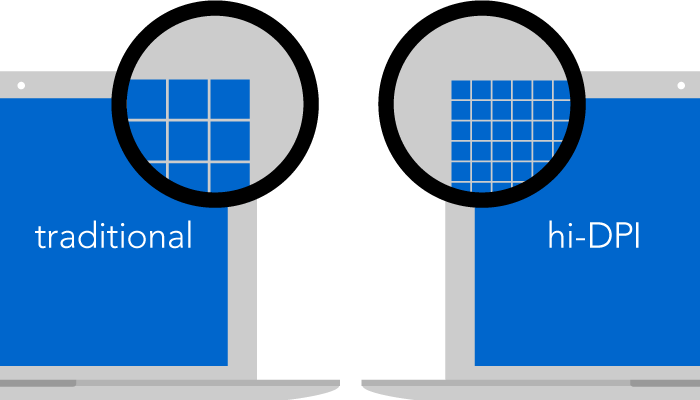
With the advent of “retina” screens in our day-to-day life, usage of high resolution images has not only increased, but has also become a necessity to shed the shabby look of your website. For those who don’t know, “retina” display is a marketing term that was introduced by Apple and is used to refer to their line of products with higher pixel density than existing devices. This means that there are more pixels per inch of the screen as compared to normal devices.

Now this also means that in order to render images on retina screens, an image will need to span across double the number of pixels to be displayed across the screen. In order to tackle with this problem, designers typically use double-sized images when they detect higher resolution screens with the help of @media queries. However, this solution works only when you’re using the image as a background image. What can you do when images are used inline as the “src” attribute of an image tag? For eg:
[html]
<img src="http://cdn.example.com/product1-400.jpg" />;
[/html]
In the above piece of code, we are rendering a product image of size 400px using the “src” attribute of an “img” tag, irrespective of screen pixel density. Now, if you want to target an iPad screen (with double pixel density) say, you’ll need to use the product image of size 800px. If you do not do so, the product image will blur since it will be spanning double the number of pixels. You can do this with the help of the “srcset” attribute. Let’s take a quick look at the changed code block:
[html]
<img src="http://cdn.example.com/product1-400.jpg"
srcset="http://cdn.example.com/product1-800.jpg 2x,
3x" />;
[/html]
As you can already guess from the code, this code will render an image of size 800px on double density screens, image of 1200px on triple density screens and use a default image size of 400px for all other screens.
Although the “srcset” attribute is itself in development, but it is already enabled on major browsers including Chrome, Firefox, Safari, Android Browser etc. It is certainly a step forward in the right direction allowing developers and designers to target browsers in the right way.
Reference:
- Image reference: /blog/wp-ttn-blog/uploads/2024/01/lo-vs-hi1.png
- http://caniuse.com/#search=srcset




Thanks a lot for the article.