Reduce gap between mobile designs and development using wire-frames and interaction notes
Once a product idea or a mobile app design project kicks-off, a UX designer plays a key role in envisioning the idea, and giving it a shape using multiple UX methods, tools and documents. Building a great design cries for a well thought digital product and defining ways in which a system interacts with users and like-wise. This is where a well well-documented wire-frames comes handy.
Wire-frames – The inevitable document
Traditionally wire-frames are looked at as a document which includes screens and design flow. But actually it is a Holy Grail, illustrating every single detail which makes a product interactive, functional and live. Let’s look at some very important things that should be part of a detailed wire-frame document. Here we go!

Wire-frame document structure & page layout
Document should have following structure:
- Cover Page – Name of app, target device and OS, date, proposal document number (if any), author name & date, wire-frame version number.
- Index Page – Lists all pages along with page number.
- Break your wire-frames into small design modules and/or feature sets and place them in logical order or progression before document consolidation.
- Page layout should include: Feature/functionality name (as title), screen names, interaction notes relevant for each screen, interaction/gestures which invokes menus/navigation/screen flows etc.
See few examples below




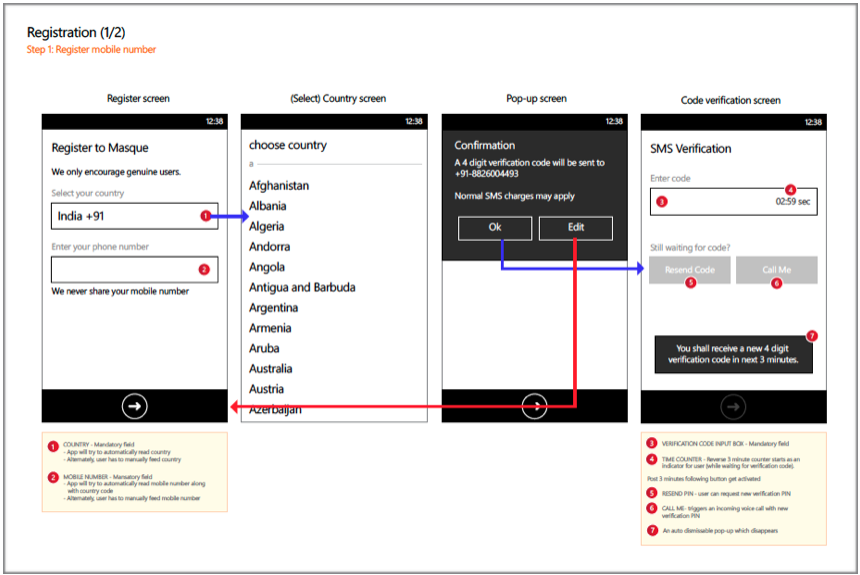
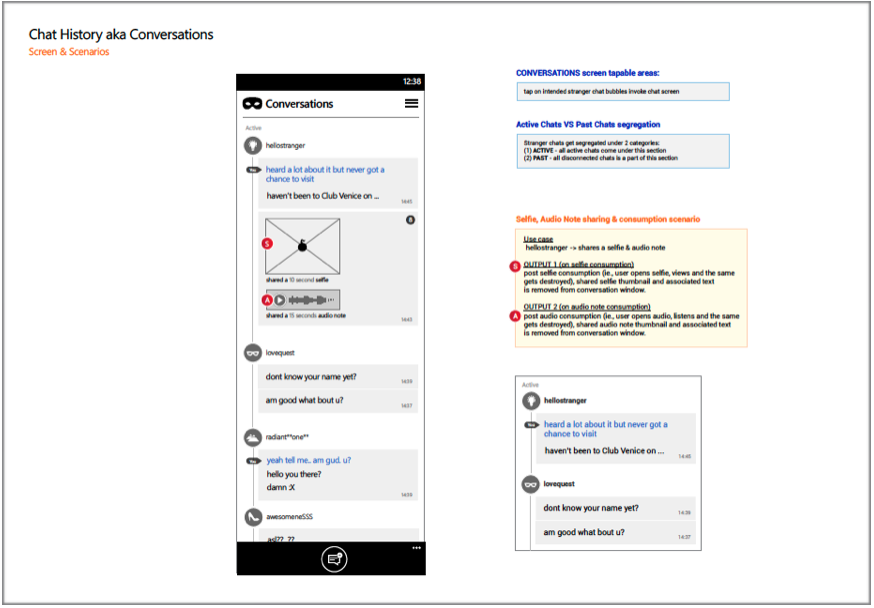
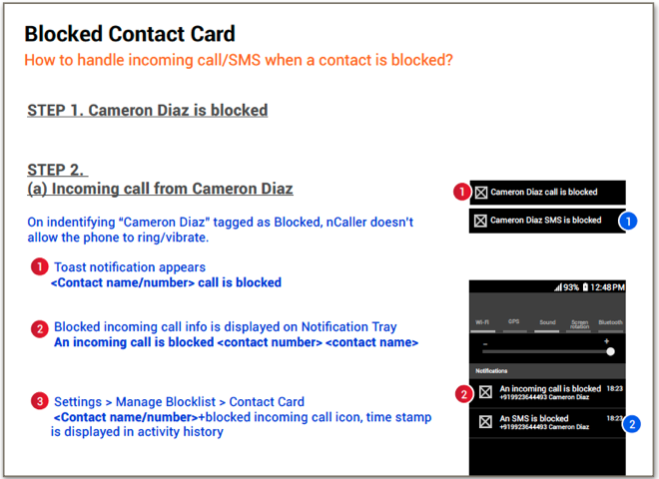
Include Detailed Interaction Notes
Interaction should include notes on app behavior basis user actions, system response, call to actions, navigation, screen (multi) interactions etc. Documenting all such helps a reader in understanding app behavior from all aspects.
See examples below:


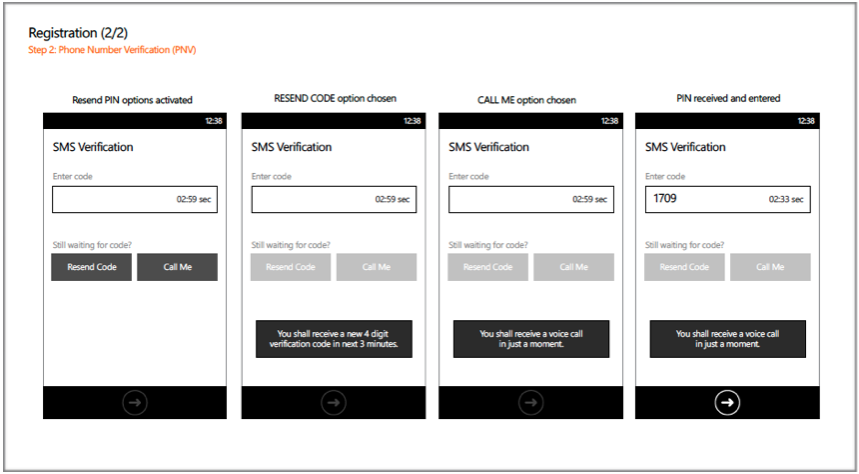
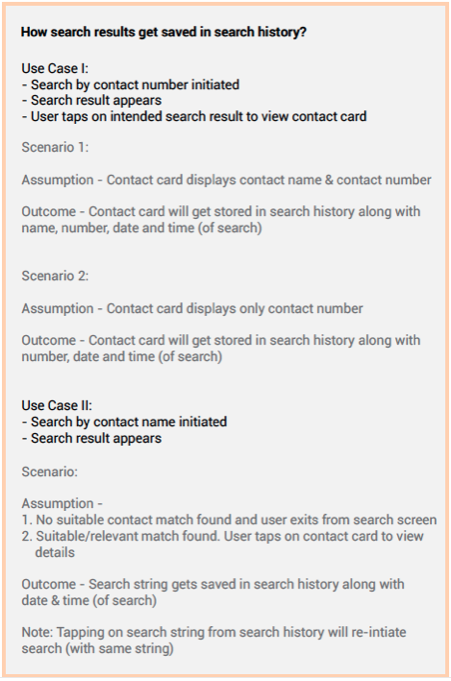
Define all use cases and scenarios
Wire-frame isn’t only about happy flow. It should necessarily account for all possibly use cases, scenarios which a user and/or mobile app may encounter in run time. UX designers should include all necessary use cases, scenarios along with assumptions and there outcomes. All such scenarios could be identified along with Product owners/Technical Leads/Developers etc and well documented.
See few examples below


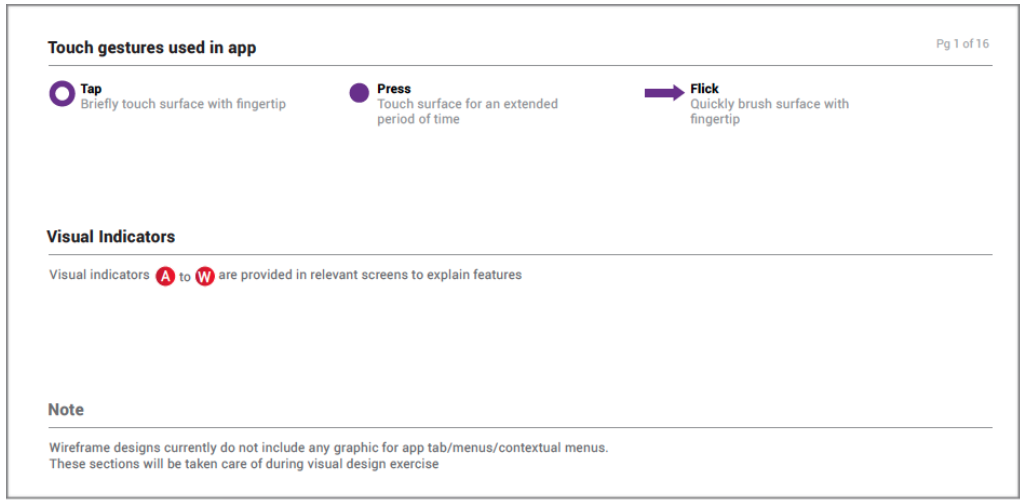
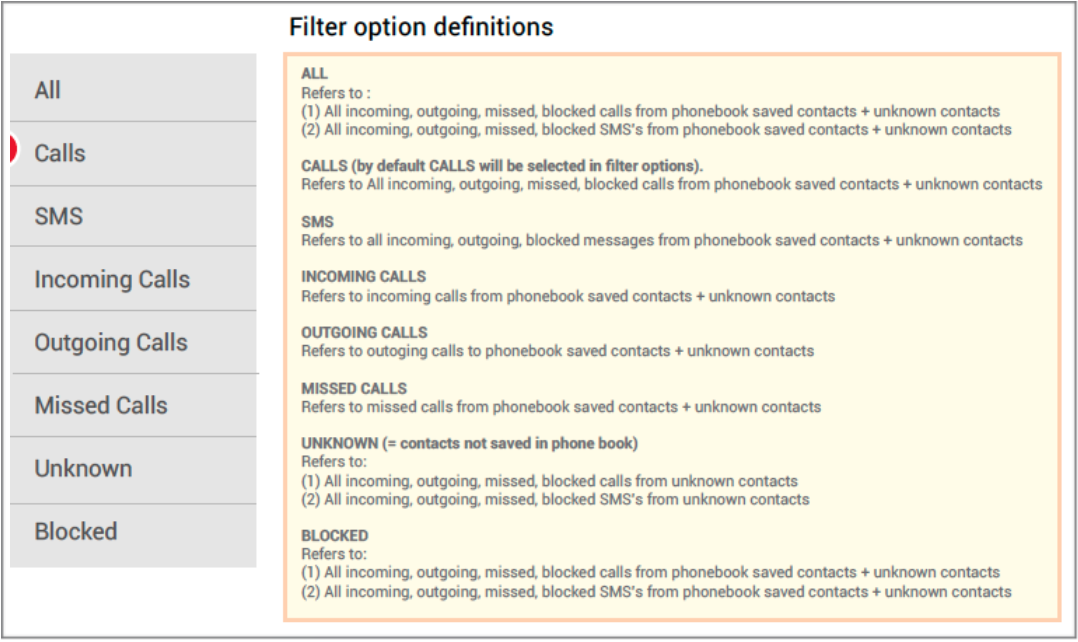
Define terminologies/verbiages for features/feature-sets
It’s a good practice to provide definitions for all important feature sets used in an app. Once defined, it helps in easy understanding of feature leaving no room for ambiguity.
See example below

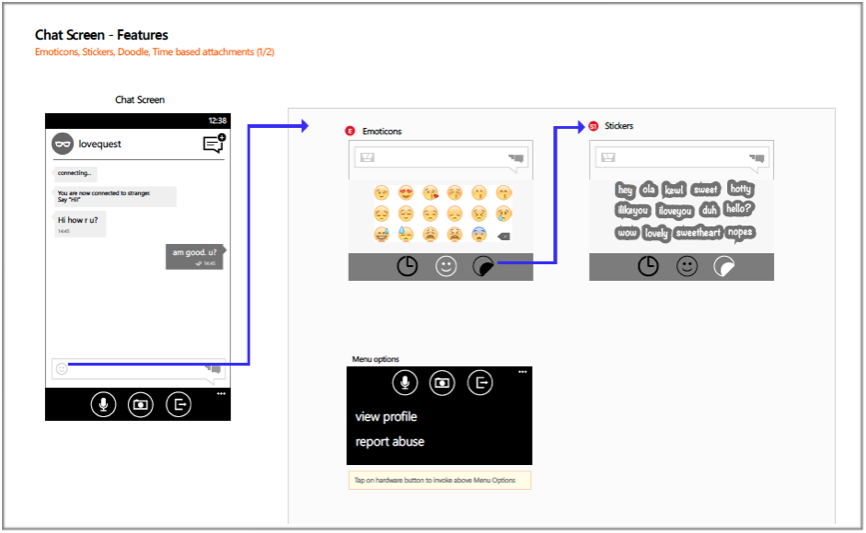
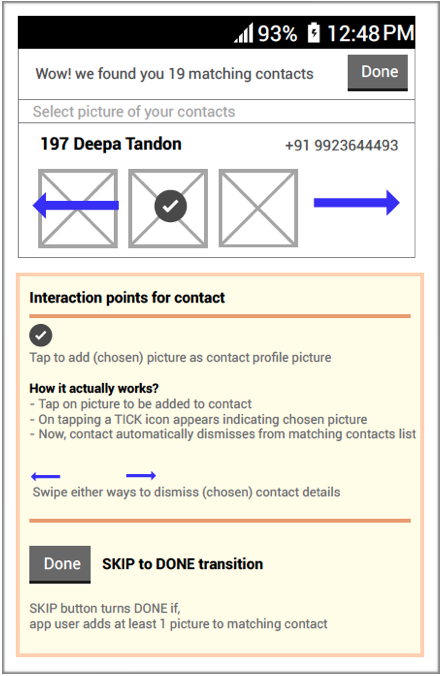
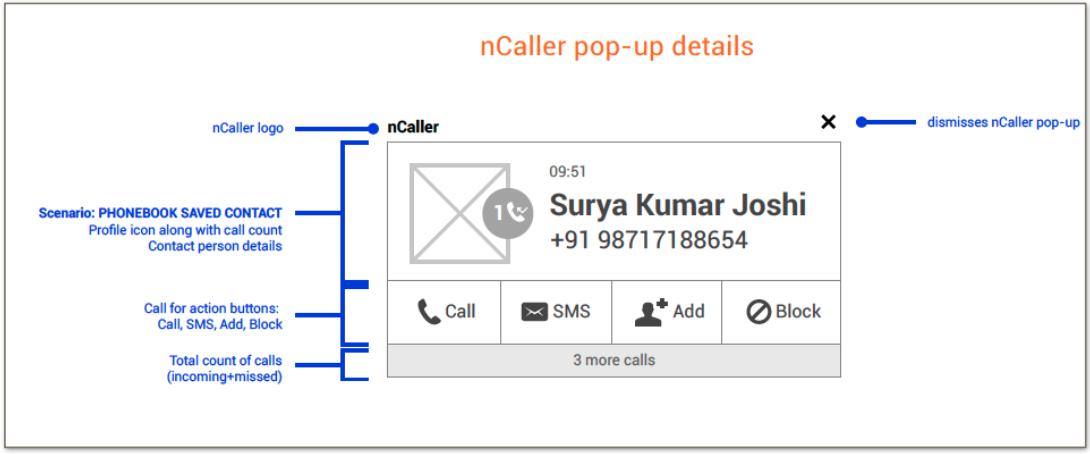
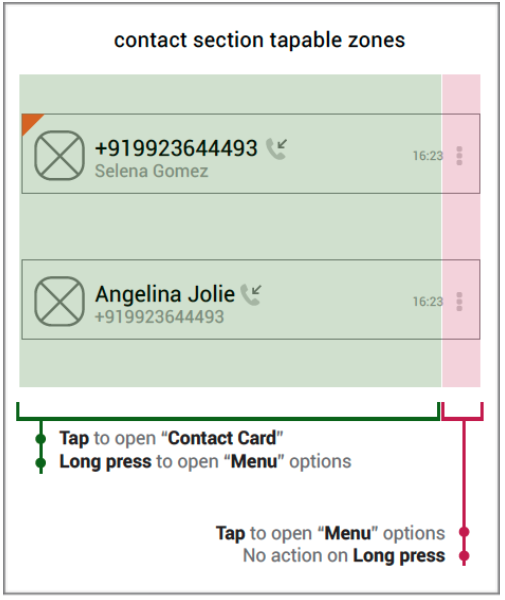
Define interaction zones and anatomy of all necessary views
An app has multiple interaction points on different screens. Similarly, mobile provide different accessibility touch-points and Define and document screen interaction zones, system response to human touch (via color change or haptic feedback), screen animations, tapable zone (single or multiple) on screen UI elements etc.
See examples below


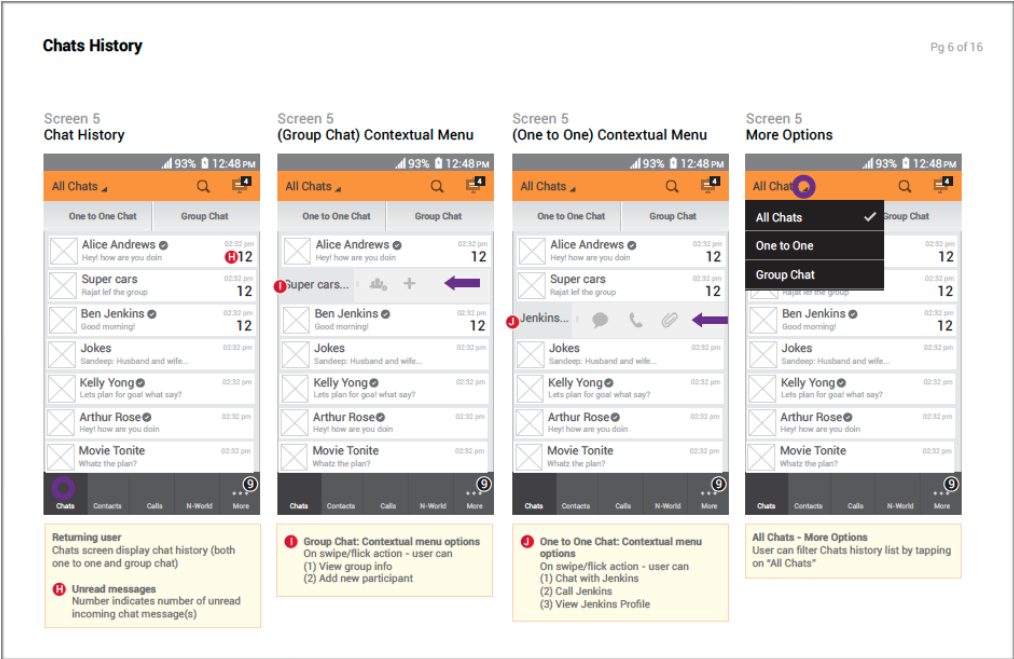
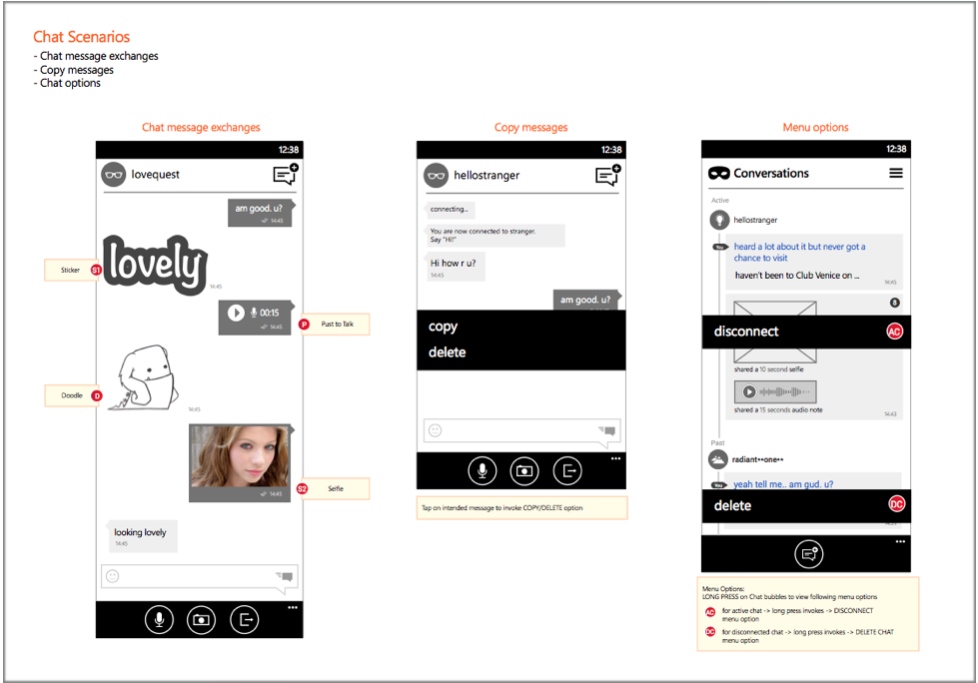
Define contextual menus & hardware button actions
- Computing devices generally work with 2 key interactions:
Main menu – invoked by pointing devices like mouse and tap/swipes/etc. in case of mobile devices - Secondary/Contextual Menu – invoked by mouse right click, and long press/hardware button/swipe actions etc. in case of mobile. all such interaction points should be identified, defined and documented.

Document Right to Design Right!
All above tips are ways to design a right wire-frame document, which reduces to and fro and eliminates ambiguity and assumptions right out of window especially during development. This simple practice if done correctly, can save a huge amount of time and energy in re-working designs and development.
NOTE: It’s hard to get everything covered in a wire-frame document in one go. It needs multiple iterations with understanding of app and as per changing business requirement.
Having said so, UX designers shouldn’t refrain from investing time in building this document. A right wire-frame documents wins half a battle. Happy Wire-framing!

