Tutorial to create a circular progress bar with Canvas
Canvas is a very powerful tool for drawing graphics using scripting but what it need a basic understanding of HTML and JavaScript.Basic description of Canvas is here:
The HTML5 Canvas element is an HTML tag like <div>, <a>,
or <table> tag, with the exception that its contents are rendered with JavaScript.
So, what I am sharing with you is a simple tutorial to create a circular progress bar with Canvas. As we all know that HTML5 has <progress> element to create a progress bar but to create a more interactive progress bar I recommend to use Canvas.
After reading some basic but useful information let’s start with our Progress bar tutorial:
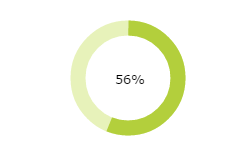
Here’s what we get after creating it:-

Our Coding is divided into three parts:-
- Variable Declaration
- Creating a simple circle on Page.
- Creating progress circle on that circle.
Here is the HTML snippet of Progress bar:-
Create a canvas element in your page like this:-
[html]
<canvas id="myCanvas" width="500" height="200"></canvas>
[/html]
And after it let’s start with our Script tag:-
First Part starts Here:-
[html]
var canvas = document.getElementById(‘myCanvas’); // to get the element
var context = canvas.getContext(‘2d’); //to return drawing context on canvas
var al=0; // use it for Amount loaded
var start=4.72; //From where to start position of progress;
var cw=context.canvas.width/2; //to get x cordinate;
var ch=context.canvas.height/2; // to get y coordinate;
here width and height is divided by two so to get our progressbar in middle.
var diff; //to load progress bar Slowly
[/html]
Second Part starts Here:-
Now comes our function which actually creating Progress Bar:-
[html]
function progressBar(){
//calculated rate level to increase progress bar.
diff=(al/100)*Math.PI*2;
// to clear the whole canvas rect
context.clearRect(0,0,400,200);
// simple create a basic circle
Second Part coding starts here:-
context.beginPath();
[/html]
//formula of creating a circle in canvas like cw indicating x coordinate, ch indicating y coordinate,50 indicating radius,
0 indicating starting angle,2*Math.PI indicating end angle
False indicating anticlockwise direction.
[html]
context.arc(cw,ch,50,0,2*Math.PI,false);
context.fillStyle=’#FFF’; // for color of circle
context.fill(); // fill function
context.strokeStyle=’#e7f2ba’; // for border color
context.stroke(); // Stroke function
[/html]
Up to this point, a basic circle is created. Now, what we have to create is a progress bar circle.
Third part coding starts here:-
[html]
context.fillStyle=’#000′; // For text color
context.strokeStyle=’#b3cf3c’; //For Stroke Color
context.textAlign=’center’; //you know already for aligning text in center;
context.lineWidth=15; // for Stroke width
context.font = ’10pt Verdana’; // for font specifying
context.beginPath(); // starting circle drawing function
[/html]
//formula of creating a circle in canvas like cw indicating x coordinate, ch indicating y coordinate,50 indicating radius, start
indicating starting angle, diff+start indicating end angle
False indicating anticlockwise direction.
[html]
context.arc(cw,ch,50,start,diff+start,false);
context.stroke();// Stroke function
context.fillText(al+’%’,cw+2,ch+6); //text value & text position
This condition is used to give limit to progress bar
if(al>=56){
clearTimeout(bar);
}
al++; // increment the rate
}
var bar=setInterval(progressBar,50); //to call progress bar function after every 50 miliseconds.
[/html]
Code part is completed here.
Below I am giving you a full version of the code, copy and paste in your notepad and run the progress Bar on the browser and do some experiments with it.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas Tutorial</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
var canvas = document.getElementById(‘myCanvas’);
var context = canvas.getContext(‘2d’);
var al=0;
var start=4.72;
var cw=context.canvas.width/2;
var ch=context.canvas.height/2;
var diff;
function progressBar(){
diff=(al/100)*Math.PI*2;
context.clearRect(0,0,400,200);
context.beginPath();
context.arc(cw,ch,50,0,2*Math.PI,false);
context.fillStyle=’#FFF’;
context.fill();
context.strokeStyle=’#e7f2ba’;
context.stroke();
context.fillStyle=’#000′;
context.strokeStyle=’#b3cf3c’;
context.textAlign=’center’;
context.lineWidth=15;
context.font = ’10pt Verdana’;
context.beginPath();
context.arc(cw,ch,50,start,diff+start,false);
context.stroke();
context.fillText(al+’%’,cw+2,ch+6);
if(al>=56){
clearTimeout(bar);
}
al++;
}
var bar=setInterval(progressBar,50);
</script>
</body>
</html>
[/html]
That’s all for my this blog.It concludes my experiment with HTML5′s canvas. I hope this helps someone.Here are the list of browsers who fully support Canvas:- Chrome-4.0, IE-9.0, Firefox-2.0, Safari-3.1




Hi, I need some help related to above blog. I have to run the same progress bar when one of my function ( copying a file into an other folder ) is running. Can you please help me out on this.
it runs perfectly…i have one doubt in canvas script.if we have to add 4 different types of circular progressbar with different percentages what we have to do.we need to add script separatetly in all 4 canvas,or one script is enough for it…
its running perfectly…..i have one doubt.if we wants to give four different types of progressbars with different percentage,what to do.where we have to change the script.is there any different script,that we have to add separately in canvas.