H5P support and integration with Drupal
What is H5P?
H5P is an open-source software platform that allows users to create and share interactive and multimedia content, such as quizzes, interactive videos, and interactive timelines. H5P stands for HTML5 Package, and it is built on top of the HTML5 standard, making it compatible with a wide range of web browsers and devices. The platform also includes a content library where users can access and share content created by others.
Integration with Drupal
It is recommended to install using composer as it contains many external libraries –
composer require ‘drupal/h5p:^2.0@alpha’
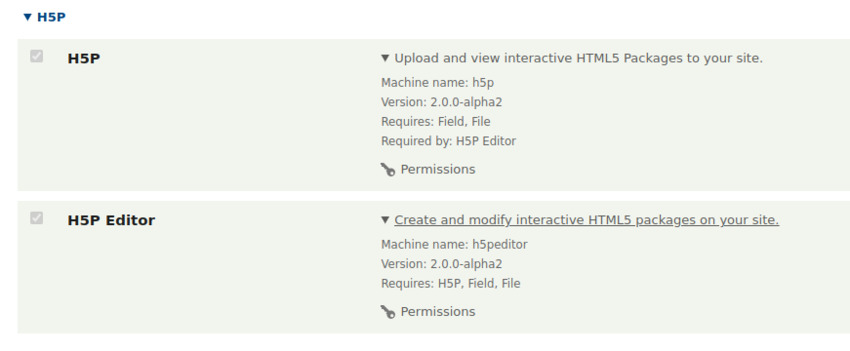
Enable H5P and H5P editor from admin panel or using drush command –
drush en h5p
drush en h5p_editor
OR

Working with H5P
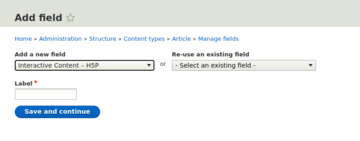
Create/Edit any content type and add an field of type h5p.

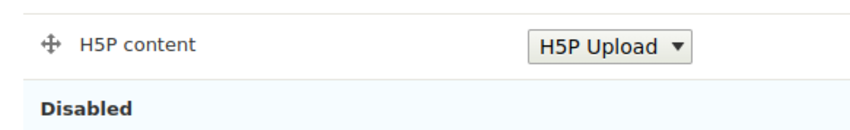
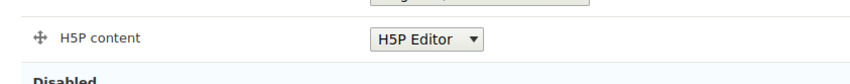
Now in the manage form display section we got 2 types of widgets, h5p upload and h5p editor. Default, we get h5p upload which allows users to upload h5p files (identified by .h5p extensions).

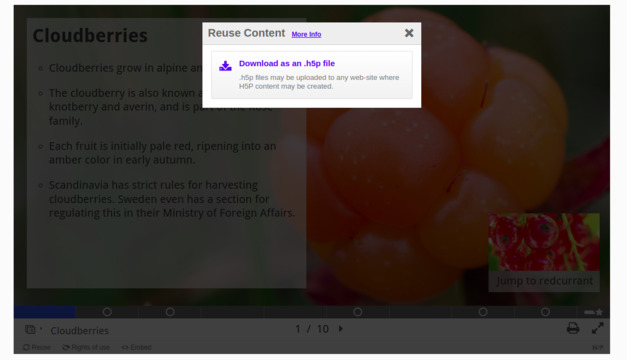
To do this you can simply go to the H5P website, create any content and click on reuse on the bottom left of that particular content. This will open a dialog box, then click on “ Download as an .h5p file”. You can upload this file in drupal and reuse it.

Another is using an H5P editor. This widget provides a whole set of interactive libraries such as presentations, quizzes, dialog cards, interactive video, etc.

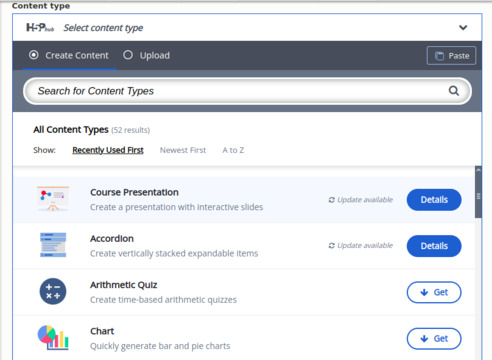
When used for the first time, we need to download the libraries that need to be used by simply clicking on the “GET” button. This will hardly take a minute.

Note: These libraries are downloaded in the local drupal directory in sites/default/files/h5p. All the assets such as images and videos or any external files supported will be stored in these folders.
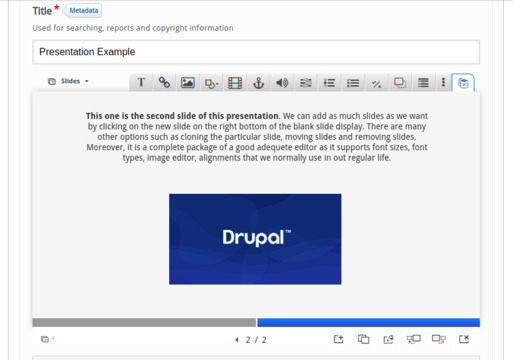
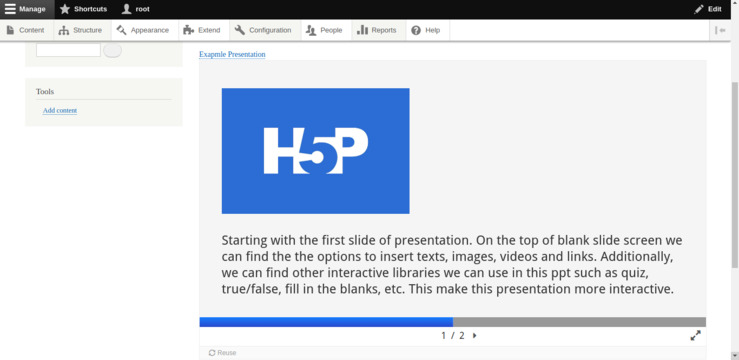
Presentation Example:
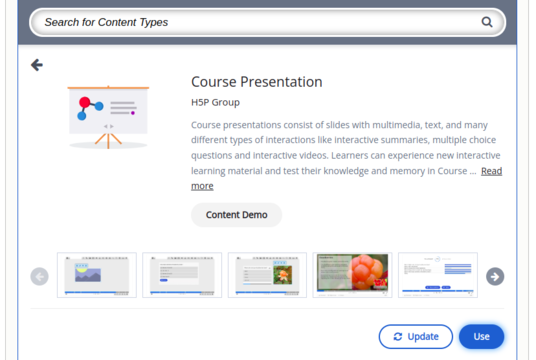
- Click on the “details” button on the Course Presentation Library.
- Then you will get an example/tutorial on how to use this library. On the bottom right, click on “Use”.

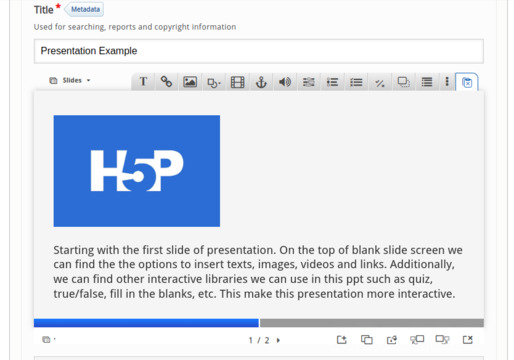
- This ajax calls the presentation library and we get the slide on screen to edit.
- You will get a proper editor to make your slides interactive. Moreover, you can use other libraries of H5P in slides also such as quizzes, true/false, fill in the blanks, etc. I have added the screenshots of the working presentation library.


- When done you can simply publish/unpublish that node based on requirement and save the node.
Serving data from H5P
H5P serves the content on nodes through node urls, views(block, page, embed, entity reference, REST APIs).
From Views we can simply add the H5P field that contains the content.

We can also serve data programmatically from H5P supported fields using Drupal entity manager. For this we need to know the H5P database structure. All the data irrespective of libraries is stored in the table ‘h5p_content’, most of the other tables store information related to downloaded H5P libraries, users and counters. This table contains the column ‘parameters’ which stores all the content in the form of a JSON string object. All the images, links, videos, and other nested libraries are stored in the form of JSON string objects. To get the data programmatically, we need to load the particular node using entity manager wrapper.
![]()
After loading the node we need to get the h5p supported field. This field contains the target id that references the h5p_content table.
![]()
After getting the target id aka h5p_content_id, we need to pass this id while loading the h5p_content entity.
![]()
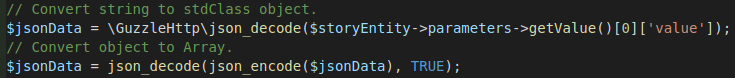
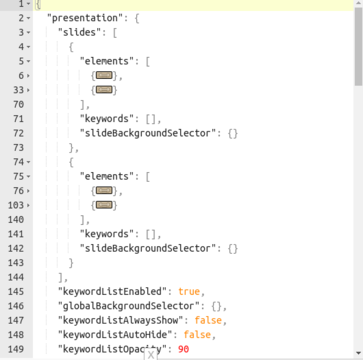
After loading the h5p_content we need to get the parameters. The type of data we get for the current example is given below.

Note: We can serve this data using RESTful APIs which means this can support decoupled drupal. There might be a limit to how much data we can serve.
Limitations
- This module contains many libraries that might not work with drupal such as AR and VR-related libraries as it may use a camera but drupal might not support it.
- There is no support on some of the libraries which do not work on drupal.
- You might need to switch to another CMS if some libraries won’t work.
- All the assets such as images, libraries and other supported format files can only be stored on drupal directory, S3FS cannot be integrated with H5P on current state as there is no configuration provided.
- You might face some issues while downloading the libraries. For this, try to switch your php version to 7.4.

