CHEF Test Kitchen: How to test CHEF recipes on your workstation
Prerequisite:
It is recommended to have basic understanding of CHEF and its components. In case you want to go through the basics of CHEF click here
Use Case:
If you are already using CHEF in your environment, you often write new cookbooks and for testing those you either need to start new virtual machines or cloud instances. This activity usually takes few minutes but there is additional cost associated with launching new cloud instances. CHEF test kitchen has enabled us to reduce new cookbook/recipes testing time to minutes by provisioning VAGRANT box on our local workstation.
In this blog, I will be using mongodb-docker cookbook for demonstrating CHEF test kitchen
Install Test Kitchen, VAGRANT and VirtualBox:
- Chef Test Kitchen: Test Kitchen is a testing tool that can execute your CHEF recipes on one or more platforms in isolation. A driver plugin architecture is used which lets you run your recipes on various cloud providers and virtualization technologies.
[js]$ gem install test-kitchen[/js]
- Virtualbox: VirtualBox is powerful Cross-platform Virtualization Software for x86-based systems. “Cross-platform” means that it can be installed on Windows, Linux, Mac OS X and Solaris x86 computers.
[js]$ sudo apt-get install virtualbox[/js]
- VAGRANT: VAGRANT not only creates virtual machines, it mainly automates the work of setting up development environment.
[js]$ sudo apt-get install vagrant[/js]
Steps to test MongoDB Replica Set Cookbook recipe with CHEF Test Kitchen:
Kitchen.yml can be created in chef-repo directory or in the recipe directory. If you initialize kitchen in recipe directory, recipe name will be automatically added to the kitchen.yml.
- You can create kitchen.yml file in the chef-repo directory (as shown below) or in specific cookbook directory.
[js]$ kitchen init[/js]
- Add the below mentioned content to the kitchen.yml file, in this file you can configure basic details like driver name (vagrant or docker), provisioner, base OS image, memory and recipe name.
[js]
—
driver:
name: vagrant
provisioner:
name: chef_zero
platforms:
– name: ubuntu-14.04
driver:
customize:
memory: 256
suites:
– name: default
run_list:
– recipe[mongodb-docker::default]
attributes:[/js]
- To create VAGRANT machine use below-mentioned command:
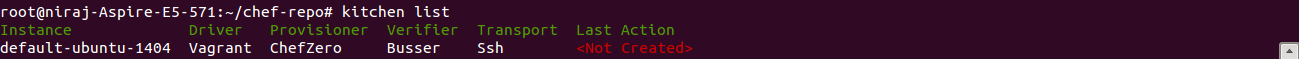
[js]$ kitchen list [/js]

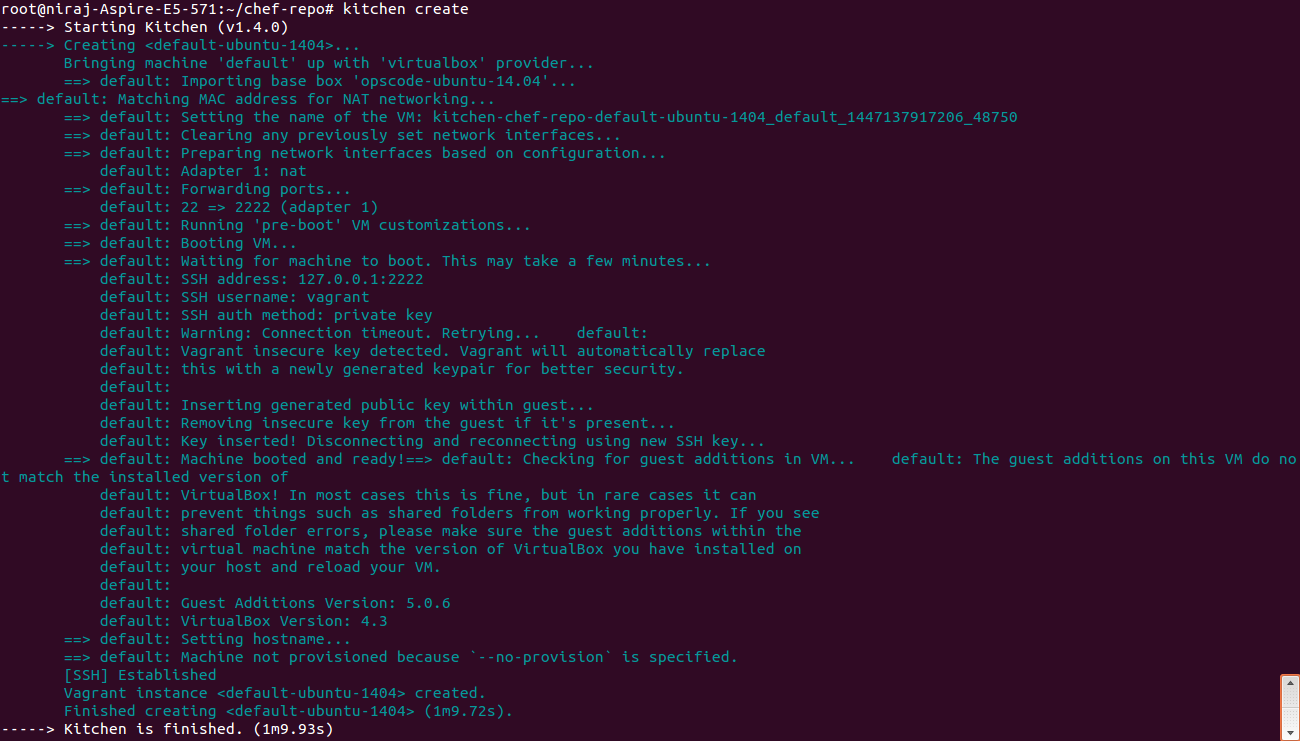
[js]$ kitchen create [/js]

- To execute recipe on the VAGRANT virtual machine, use the below-mentioned command:
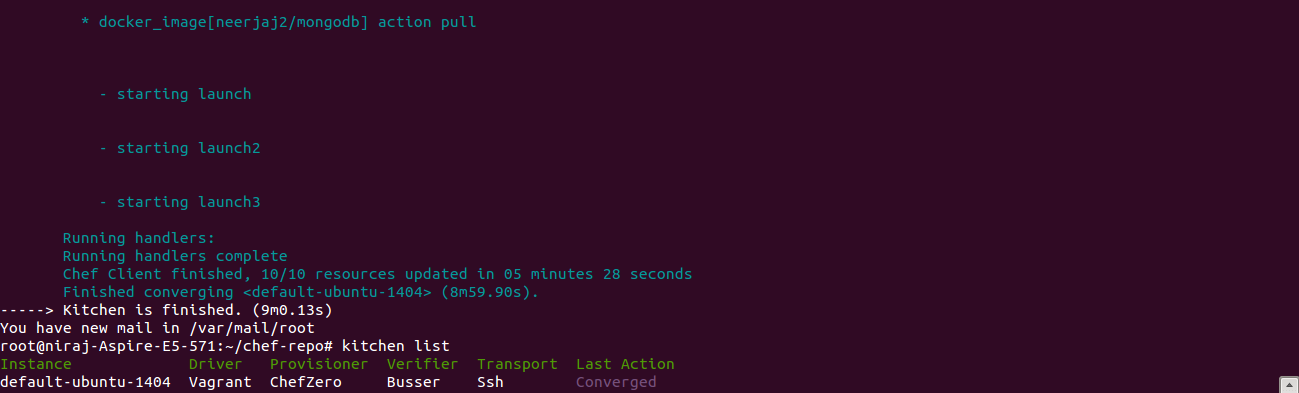
[js]$ kitchen converge [/js]

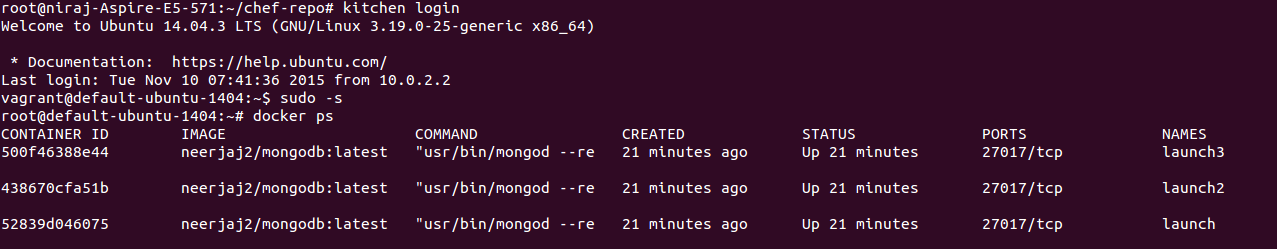
- To login to the VAGRANT vm, use kitchen login command as shown below:
[js]$ kitchen login[/js]

- And after testing if you want to delete the setup i.e. vagrant vm, use the command mentioned-below:
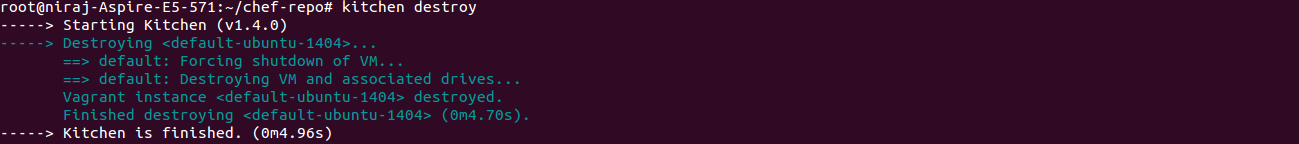
[js]$ kitchen destroy[/js]

Get in touch with our Chef devOps in case of any query.




Hi Neeraj,
This blog is useful and need some more help in setting up my first vagrant.
i have a windows 10 laptop , that has virtualbox with fedora vm 26 (which has repos cloned from a bitbucket URL).
i’m looking to setup vagrant to test my new changes. How to go about it, please can you explain the steps to set it up. i also like to learn on test kitchen as well with vagrant.
Thanks for all the help.