How Visual Design help to improve User Experience?
There is quote coming in my mind “Its tough to maintain the balance between logic and creativity”.
Don Norman says in the book Emotional Design: Why we Love (or Hate) Everyday Things. Visual Design has as much of an effect on the overall experience as usability.
Doesn’t sound Familiar? Let me explain:
Humans are attracted to things and people they find easy to go with and aesthetically pleasing. Studies shows that adults and children both are more likely to trust those thing which are attractive.
Still confused? Experience yourself:

Would you like to purchase the car by seeing above blue print image and other technical specification? Most likely answer would be NO.
When you need a visually attractive design and presentation to purchase a car then you will definitely hesitate to interact with a system which is functionally good but visually not appealing.
So lets understand what is Visual Design?
Visual Design is a language which not has been spoken. Visual design is not about what a piece is saying literally through words, but it is everything about what a piece is saying visually and emotionally solely through appearance. It includes color, contrast, Typo, line, texture, shape, images etc. All these things are presented in a way so that user can make a meaning out of it.
What role Visual Design play in Digital world?
Dustin emphasised that the purpose of good visual design is not to look pretty or impressive people; the purpose of visual design is to effectively communicate a message.
The revolution of Internet and Mobility has open the door for Visual Designers. There are various mode of communication digitally such as Desktop, Mobile, Tablet, Music Player, Television etc. To design for a particular services or product for these category is challenging. So what a good visual design should contain:
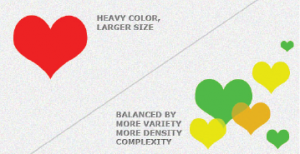
Balance: When people look at an image, the human brain naturally deconstructs the structure. So, when an image is balanced, users can more easily interpret what they are seeing.

Contrast: How easily can you read your text on your image or ad or web/mobile? Contrast provides the visual distinction between background and/or subject matters.

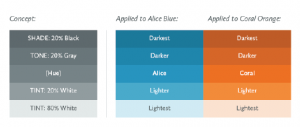
Colors: Colors plays the psychological and emotional role to the user. Think the emotion attached to the colors and use it accordingly in your design.

Typography: In other word “Fonts” or “Textual Content”. Design it in a way so that user can understand the hierarchy of the content and make the meaning out of it.

Consistency: Do you want to send the same message from every pages you designed? Answer is “No” i guess. Having consistent look and feel explain the intelligence and intentionality.

Visual Design Approach

Learn: Every solution requires a careful understanding of the problem, so is required in Visual design. Visual Design process starts by listening to requirements and asking questions about your challenges, goals and aspirations. Research and discovery provide insight into audience, environment, timing, requirements and constraints.
Think: Analyse all the requirements, do some research and cover the basics like create structure, mood-board, decide color pallets and typography etc.
Create: Once a designer is done with the above mentioned activities, he is now set to create the solution. Once solution is made get it tested by users so that we can overcome any kind of problem appears in usability or visuals.
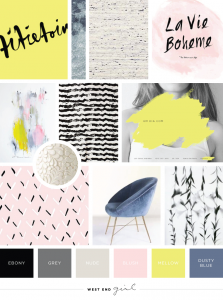
Mood-board: A tool which allows you to set the design direction

Mood boards provide a “big picture” of design (fonts, color, texture, images) and promote a more holistic approach to the design phase of site development.
Overall, mood boards have been a great addition to Visual Design process. They have streamlined the design phase and allowed us to push design further along without getting caught up in the details of site structure.
The Narrowing Funnel of Decision-Making
Like any other design process, foundational decisions support and enable other, more detail oriented decisions. Since the mood board has already worked out the valuable thinking that goes into the design, the subsequent articulation of that design can be a much more streamlined process. Beginning with the basic arrangement of elements within the layout, decisions in this phase should become more narrow and focused, ending with less consequential issues, like what particular stock image is used in a promotional area far down the page.

Violating this funnel can be quite costly. If the entire color scheme is called into question several weeks into the design of page layouts, or even after the mood board has been approved, the entire team would have to consider the cost (in time and resources) of going back to the start of the process. Something so foundational will naturally have a broad, sweeping impact upon other design decisions, which, in and of themselves, are less significant.
The final design
If you have done all the above mentioned exercise. You are now set design the final output.

Go Beyond Design
A Visual Designer is not only responsible to provide good visual solution to any given product but to make sure that everyone follows the design direction which has been set by you. Branding guidelines, style-guides, specification documents and build review (in case of product) are also few steps which needs to be covered by Visual Designer.

You are done well
There’s nothing more rewarding than turning over a completed project to a satisfied client, so congratulate yourself.
With a solid process in place for completing a visual design project, you not only establish a closer relationship with your client, but you take a lot of the guesswork away when it comes down to creating something memorable for them.
Do share if missed out on anything. Keep Designing, Learning and sharing..
Image source: www.google.com

