Introduction To Atomic Design in CSS
Atomic Design is a powerful methodology for optimizing large-scale web projects with multiple contributors, providing a common foundation for the theme folder. With the rapid pace of technological innovation and the increasing demand for high-quality web pages, staying up-to-date with the latest techniques and tools is essential.
Atomic CSS is one such technique that makes it easy for developers to create optimized sites by leveraging reusable components. By breaking down designs into smaller, modular components, developers can reuse the same components across multiple pages and applications without having to write extra code. This results in faster development times, cleaner code, and a more consistent user experience.
In today’s dynamic digital landscape, staying agile and adapting to new techniques and methodologies like Atomic Design and Atomic CSS is important. These tools enable developers to create optimized, responsive sites that meet the evolving needs of users and businesses alike.
Atomic Design Strcuture
Atomic design is a methodology for creating design systems. There are five distinct levels in atomic design:
- Atoms
- Molecules
- Organisms
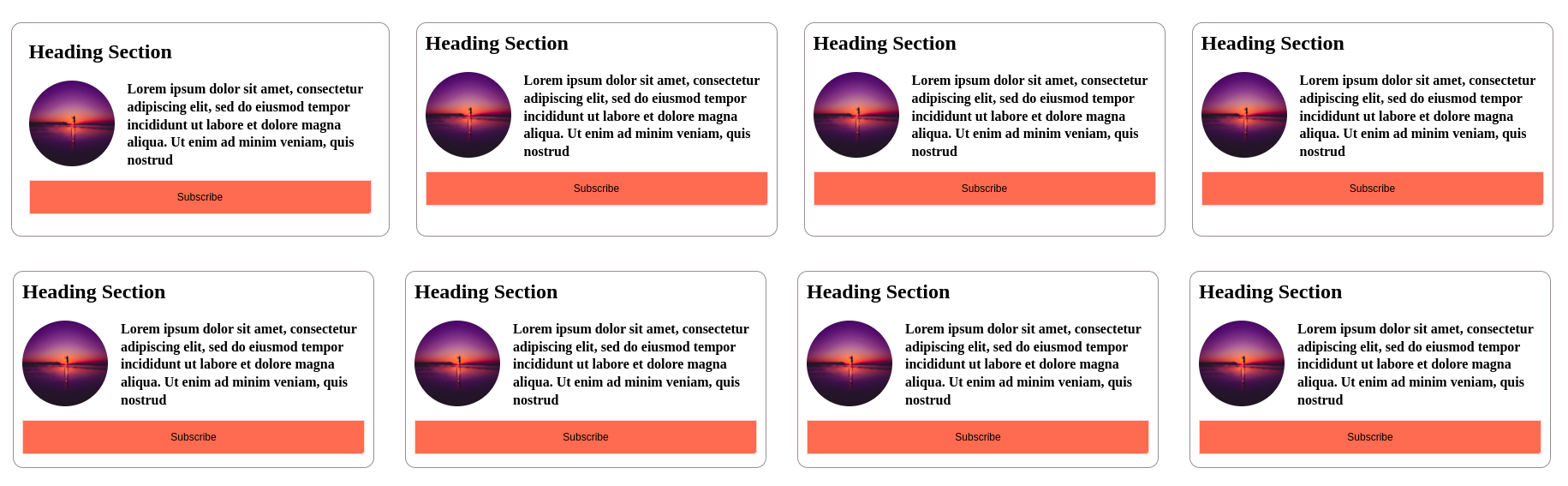
- Templates
- Pages
Atoms: Atomic design is a highly effective methodology for creating design systems that involves breaking down designs into smaller, reusable components. This enables designers to create more consistent, cohesive, and scalable designs that can be easily maintained and updated over time.
![]()



Molecules: are the ways that atoms are combined. A molecule might be a form paired with a button or another reusable component that may appear multiple times across the site.

When combined, multiple molecules form an organism, a more complex part of the UI interface. An example of an organism might be a content grid, a menu, or a footer.
A template is just what it sounds like a grouping of organisms that are reused on pages across the site.

Lastly comes a page, which is a combination of templates that are populated with real content. On the page, all of the different levels of design come together into a finished product.
How is Atomic CSS Helpful?
Atomic CSS is a simple and effective methodology for organizing your CSS. It emphasizes the use of immutable classes, which makes your CSS predictable and easy to modify without worrying about breaking anything. Additionally, the names of your classes are meaningful and descriptive, making it easier to read and understand your code.
With Atomic CSS, you can eliminate unused styles and avoid using the important tag, which can lead to specificity conflicts and maintenance headaches. As a result, you end up with leaner, more efficient CSS that’s easier to work with and maintain over time.
Conclusion
Atomic CSS offers a more streamlined and efficient approach to styling your web pages, which can help improve performance, reduce code complexity, and enhance the overall user experience.

