Is Flutter a good option to consider for your next cross platform app development?
Today, we’re talking about Flutter, a relatively new player in the market that has attracted attention from the development community. The field of cross-platform application development is always evolving because of new frameworks and technologies like Flutter, which enable programmers to make more reliable and effective apps for a variety of platforms.
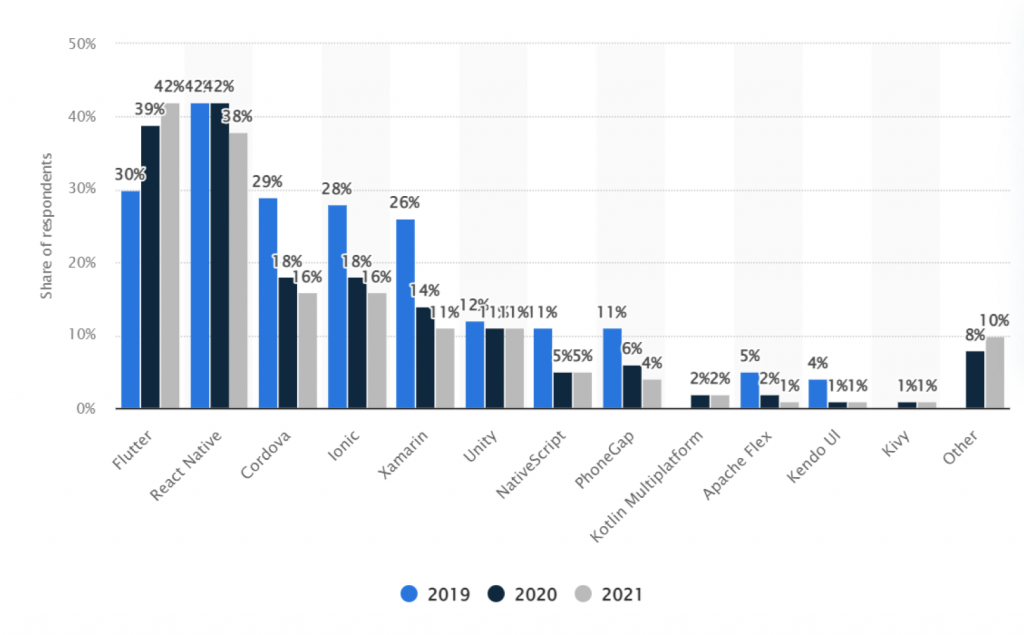
According to a recent survey, 42% of developers worldwide select Flutter as their preferred cross-platform framework, solidifying its position as the most popular one. At 38%, React Native is closely behind.
Let’s look at a trend of how Flutter is getting ahead in the game in comparison to other technologies in recent years:

For CTOs, Technical Managers, and Stakeholders embarking on a new Web or Mobile project, navigating a plethora of technology options can be overwhelming. While each may claim to be the perfect solution, the ultimate decision hinges on your requirements, project nature, and the technology’s scalability, maintainability, and cost-effectiveness.
Maintaining a balanced perspective is crucial when adopting new technologies. Despite promising advantages, it’s essential to acknowledge potential limitations or challenges that demand thoughtful consideration. Let’s explore some important key facts about Google’s emerging platform:
Introduction
Introduced by Google in 2017, Flutter stands out as an open-source UI software development kit. Originally conceived to address challenges in cross-platform app development, Flutter provides a singular codebase for iOS, Android, and web platforms, utilizing the Dart programming language. The goal is to simplify development processes and eliminate the necessity for distinct codebases for various platforms.
History of Flutter
Originally named “Sky,” Flutter’s initial version operated on the Android OS and debuted at the 2015 Dart developer summit. Google marked a crucial step in its development by announcing Flutter Release Preview 2 in September 2018, serving as the final major release before the much-anticipated Flutter 1.0. The framework reached stability on December 4, 2018, with the official release during the Flutter Live event, establishing it as the first stable version of Flutter.
During the online Flutter Engage event on March 3, 2021, Google unveiled Flutter 2. This significant update introduced official support for web-based applications, featuring a new Canvas Kit renderer and web-specific widgets. Additionally, it provided early-access desktop application support for Windows, macOS, and Linux, along with enhanced Add-to-App APIs.
Framework Architecture
The major components of Flutter include:
- Flutter Engine
- Dart Platform
- Design-specific Widgets
- Flutter Development Tools (DevTools)
- Foundation Library
IDE Support
Flutter maintains official support for the following IDEs and editors via plugins:
- IntelliJ IDEA
- Android Studio
- Visual Studio Code
- Emacs
Fundamental to a Flutter program is the “widget,” a building block that may comprise other widgets. Like React, a widget defines a UI element’s logic, interaction, and design. In contrast to platforms like React Native and Xamarin, Flutter distinguishes itself by rendering widgets independently on a per-pixel basis, eschewing reliance on native platform components.
Performance
In app development, performance stands as a paramount consideration, and Flutter outshines React Native in this aspect. Leveraging Dart, a language that compiles native machine code, Flutter enables swifter app execution. In contrast, React Native, which is dependent on JavaScript, necessitates a bridge for interaction with native components, leading to somewhat slower performance. Flutter’s superior performance is a compelling attraction for developers aiming to construct high-performing apps.
Learning Curve
In terms of learning ease, both Flutter and React Native have their strengths. React Native, based on JavaScript, benefits from its wide recognition, especially among web developers. In contrast, Flutter’s Dart language is inherently straightforward, and Google’s extensive documentation facilitates rapid comprehension for developers. While React Native may seem more accessible due to JavaScript familiarity, Flutter’s simplicity and robust support make it a formidable choice for developers venturing into cross-platform app development.
Community Support
Initially launched by Facebook in 2015, React Native boasts a significant head start regarding community support and resources. Nevertheless, Flutter has rapidly closed the gap, with its dynamic and expanding community playing a pivotal role. The flourishing Flutter community actively contributes to a diverse ecosystem of packages, plugins, and resources, simplifying the process for developers to access the tools and support essential for their success.
In short, the rise in Flutter’s popularity stems from diverse factors, establishing it as the preferred choice for developers entering the realm of cross-platform mobile application development. The compelling reasons supporting its suitability for your next app development includes a Single Codebase, an accessible Learning Curve, a rich Widget Library, Robust Performance, a thriving Ecosystem, community support, Browser Compatibility, Scalability, Integration with Web Technologies, and the advantage of Hot Reload feature.

