Creating a Simple Dynamic form Using Data from Strapi CMS
In my previous blog, I showed how we could create a collection in Strapi that could further be used as input data to a dynamic form component to render a form as per users requirements.
Create a React Project
- Create a project using create react app.
- Refer https://reactjs.org/docs/create-a-new-react-app.html in case of any issues.
- Install axios using npm i axios
Structure of the React App
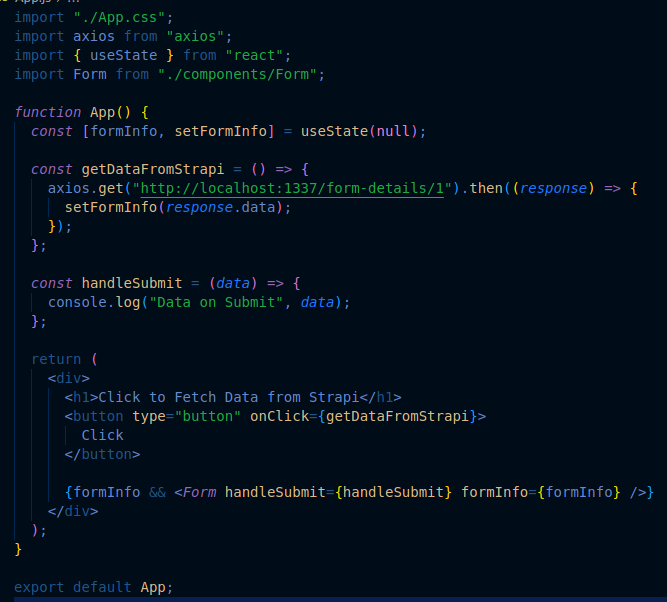
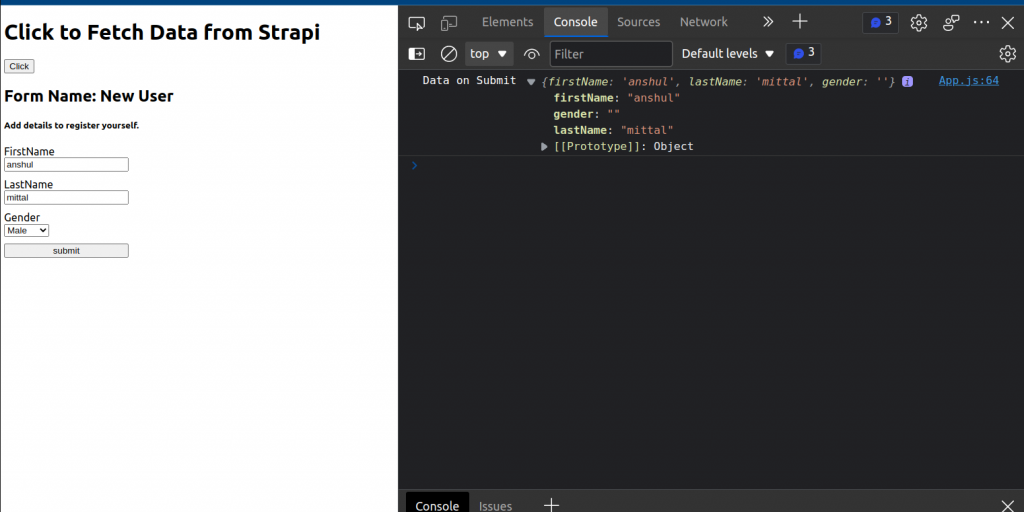
- We will create a button upon which click we will fetch data from the Strapi server using axios.
- Upon successfully fetching the data, we will send that data to our Form component, which will create later.

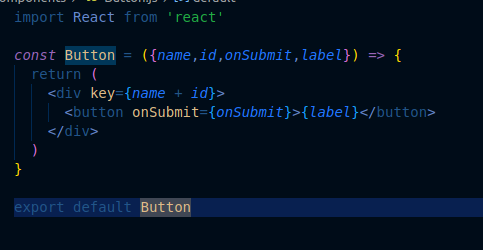
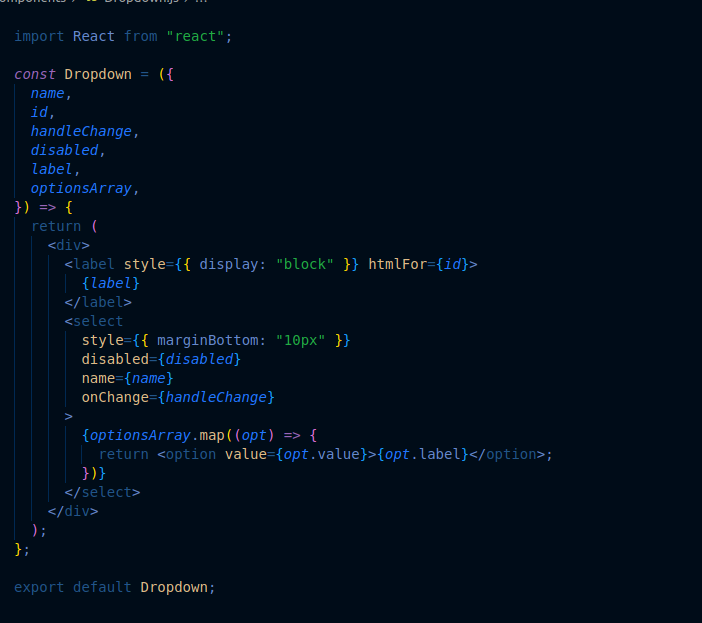
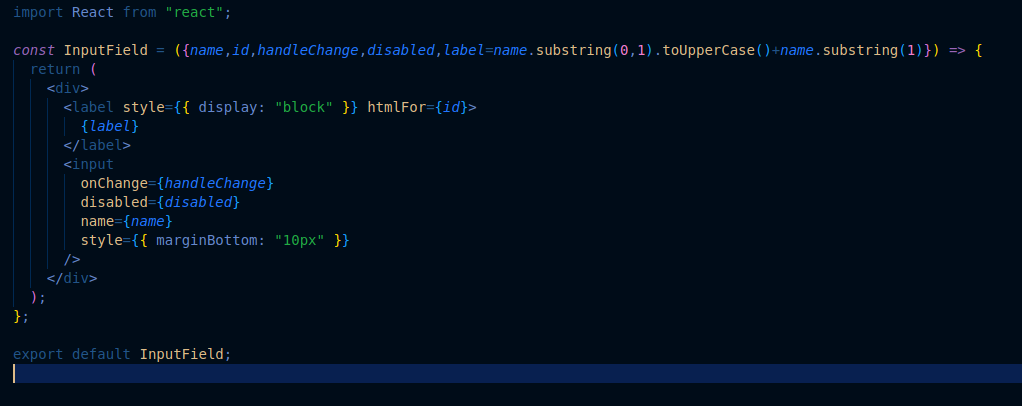
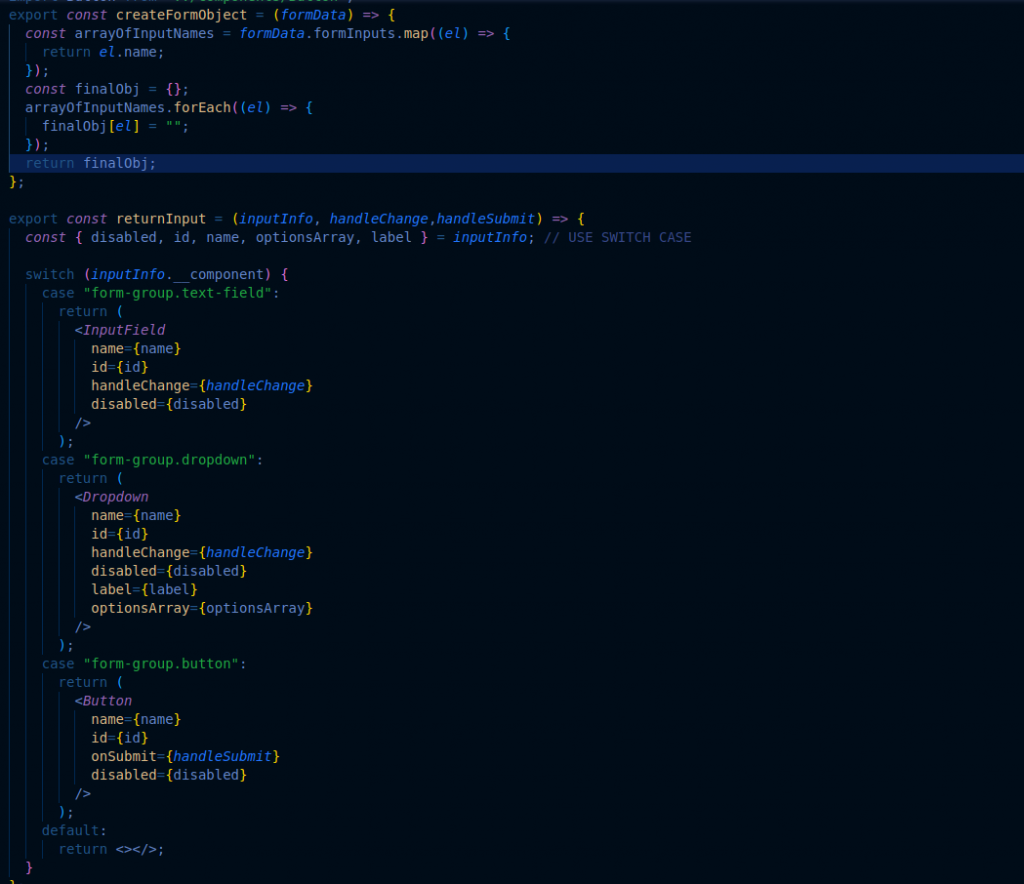
- Next, we will create our individual Input type components. Here will be creating just three i.e. Button, Dropdown, and Input Field.



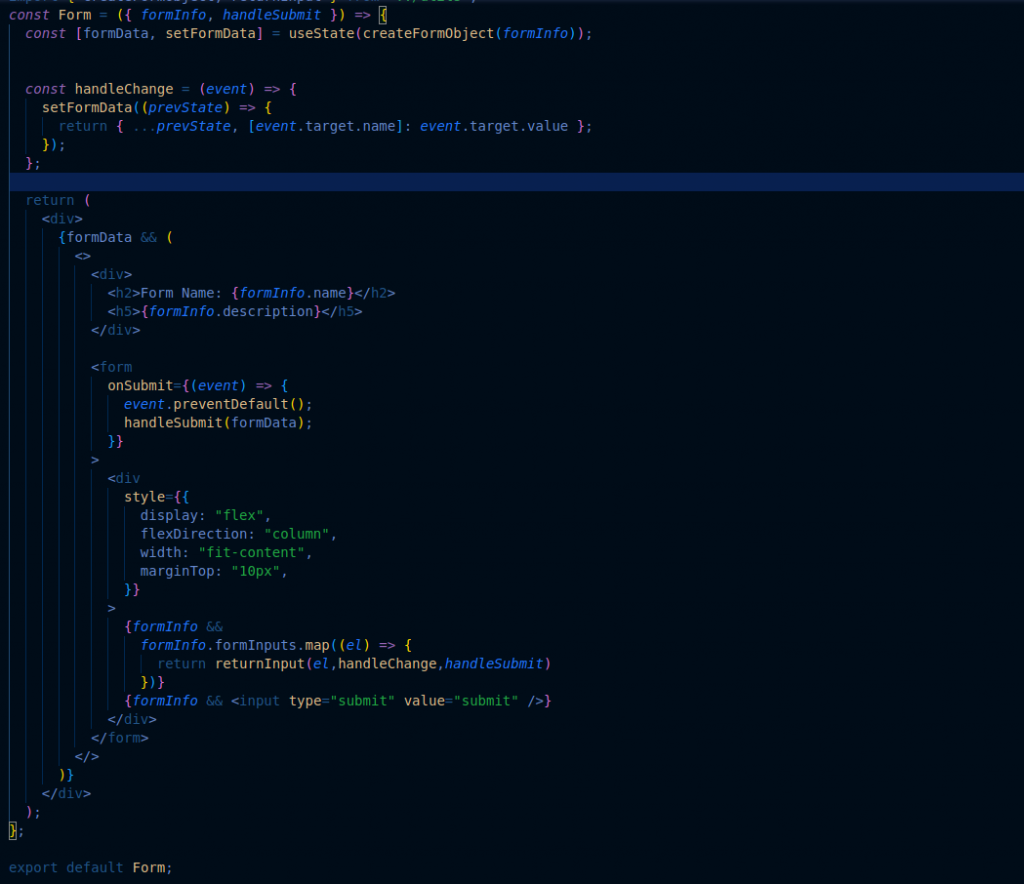
- Next, we will be creating our Form Component, which makes use of the above-created components to render the final form to the user:

Here is the util file :

- This is what our Form looks like:

Link to the github repo: https://github.com/codeM1997/react-strapi-form
Some things to try on your own:
1) Validations: Try creating a collection type for validations and use it along your forms by editing the form details structure in content type and builders. You can create validation cases for minimum length, maximum length, required etc.
2) Using GraphQl for fetching data from Strapi: You can use the graphql plugin in Strapi and request data as per your need. At the react end, You can use Apollo to fetch data using graphql queries.
You can refer to this article for the same: https://docs.strapi.io/developer-docs/latest/developer-resources/content-api/integrations/graphql.html#examples-2

