The Complete CSS Property Encyclopedia: Your Ultimate Reference (Part 2)
This blog is a continuation of the previous blog.
CSS ─ PADDINGS
The padding property in CSS is used to add space between the content of an element and its inner border. It is used to control the internal spacing. It only affects its size and layout and it does not affect the element’s border or margins.
This property can take one of the following forms:
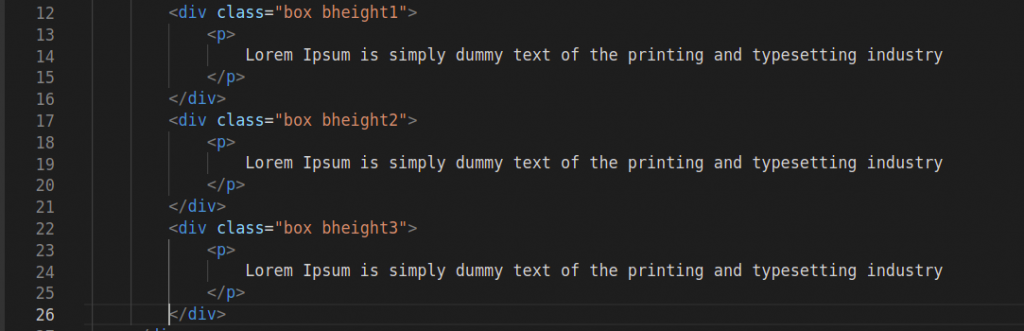
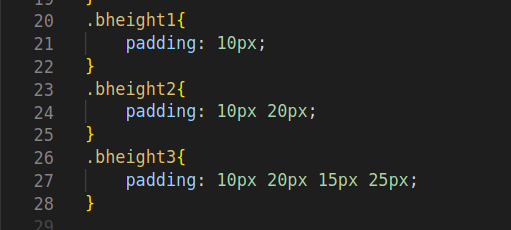
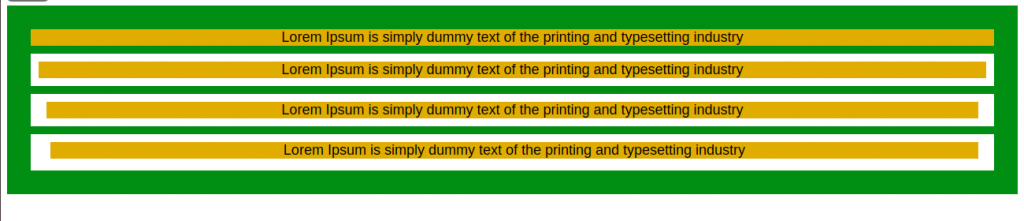
● Single Value: This is used to specify the same padding on all sides of an element:
padding: 10px;
● Two Values: This is used to specify padding for the top and bottom, followed by padding for the left and right:
padding: 10px 20px;
● Four Values: This is used to specify padding for the top, right, bottom, and left sides, in that order:
padding: 10px 20px 15px 25px;
We can specify each value by using various CSS measurement units, which include px, em, rem, %, and more. We can also use negative values for padding.



CSS ─ MARGINS
The margin property in CSS is used to control the space outside an element. This property affects the spacing between the element and other elements in its surrounding layout. It is used to create space between the outer boundary of an element and adjacent elements or the edges of its containing element.
This property can take one of the following forms:
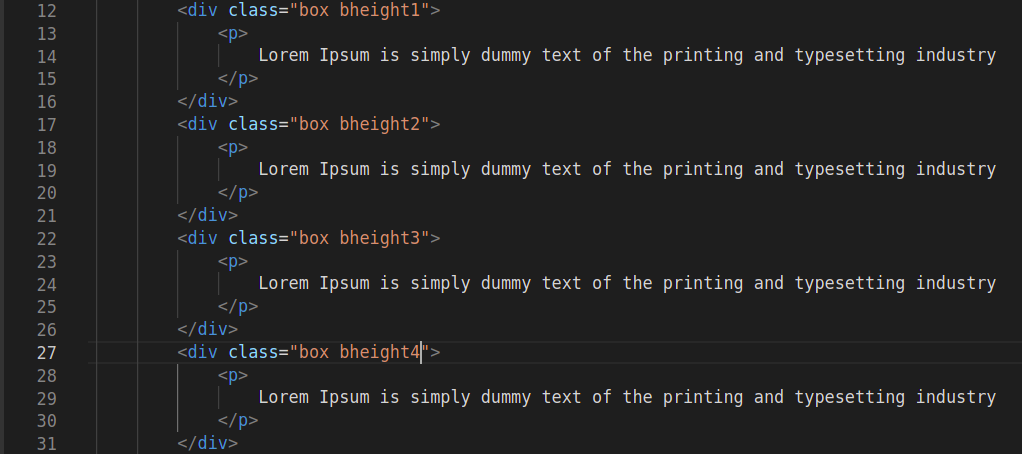
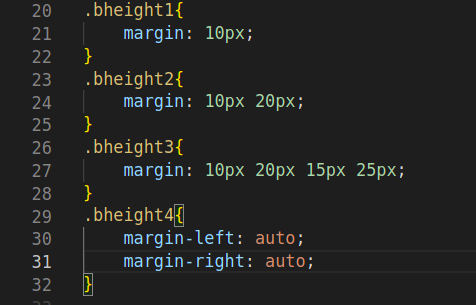
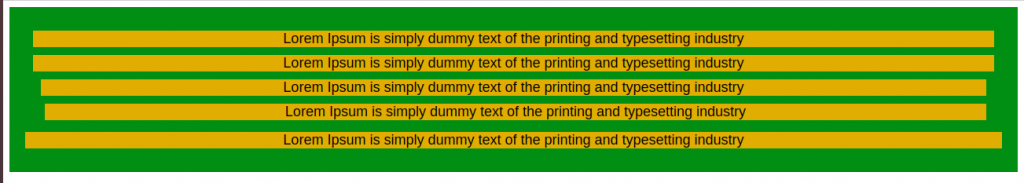
● Single Value: This is used to specify the same margin on all sides of an element:
margin: 10px;
● Two Values: This is used to specify the margin for the top and bottom, followed by the margin for the left and right:
margin: 10px 20px;
● Four Values: This is used to specify the margin for the top, right, bottom, and left sides, in that order:
margin: 10px 20px 15px 25px;
● Auto: This is used to specify the horizontal margins to center an element horizontally within its containing element:
margin-left: auto; margin-right: auto;
We can specify each value by using various CSS measurement units, which include px, em, rem, %, and more. We can also use negative values for margins.



CSS ─ BORDERS
Borders are used in CSS to define the visible edges of an element. It helps in creating a visual boundary around it. We can control the appearance of borders using various CSS properties.
This property can take one of the following forms:
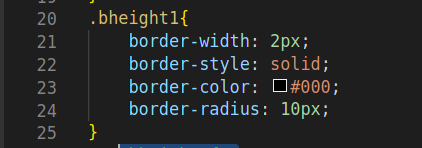
● Border Width: This is used to set the width of the border. We can specify a single value for all sides, or we can use the border-top-width, border-right-width, border-bottom-width, and border-left-width properties in order to set different widths for individual sides.
border-width: 2px;
● Border Style: This is used to define the style of the border, such as solid, dashed, dotted, or double.
border-style: solid;
● Border Color: This is used to set the color of the border. We can specify a single color for all sides or use the border-top-color, border-right-color, border-bottom-color, and border-left-color properties in order to set different colors for individual sides.
border-color: #000;
● Rounded Borders: This is used to round the corners of an element and helps in creating curved edges. We can specify a single value for a uniform rounding or we can say we can use the border-top-left-radius, border-top-right-radius, border-bottom-left-radius, and border-bottom-right-radius properties for different corner radii.
border-radius: 10px;
● Border Image: This property allows us to use an image as a border rather than a solid color. We can often use this property for decorative and complex border designs.
border-image: url(border-image.png) 10 10 round;
● Transparent Borders: We can make an element appear without borders by using this property.
border: none;

![]()
CSS ─ IMAGES
We can work with images in CSS in various ways, which include setting image backgrounds, controlling image dimensions, and handling responsive images.
This property can take one of the following forms:
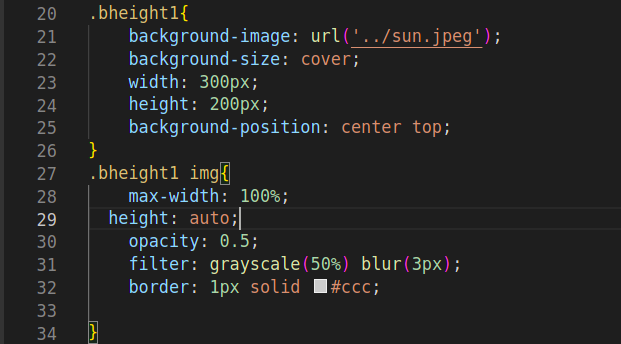
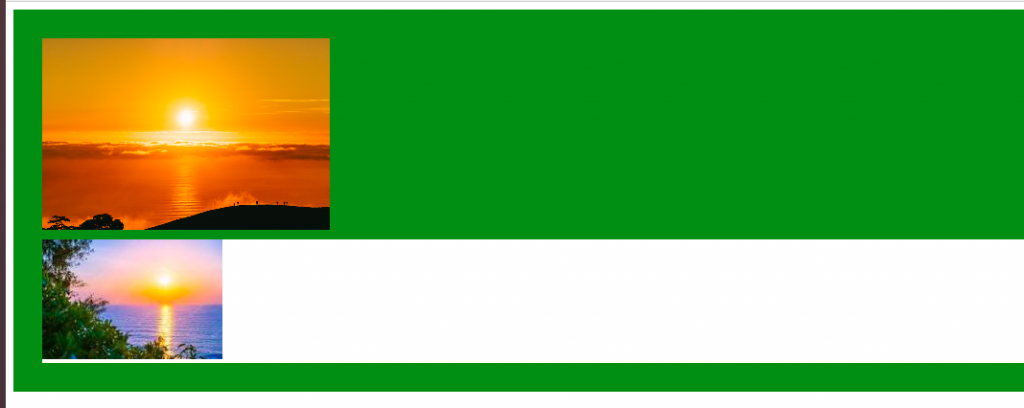
● Image Backgrounds: Using this property, we can set an image as the background of an element. This is commonly used for elements like divs and sections.
.container { background-image: url('background.jpg'); }
● Background Size: This property allows us to control the size of a background image. Common values include cover, contain, or specific dimensions.
.container { background-image: url('background.jpg'); background-size: cover; }
● Image Dimensions: We can set the dimensions of an image by using this property. This is typically used with <img> elements.
img { width: 300px; height: 200px; }
● Responsive Images: To make images responsive and prevent them from overflowing their parent containers, we can use this property.
img { max-width: 100%; height: auto; }
● Image Opacity: This property controls the transparency of an image. A value of 0 denotes completely transparent, and 1 denotes completely opaque.
img { opacity: 0.5; }
● Image Position: This is used to specify where the background image should be positioned within its container. We can use keywords like center or specify percentages or lengths.
.header { background-image: url('header.jpg'); background-position: center top; }
● Image Filters: This is used to apply various visual effects to images, such as blur, brightness, contrast, and more.
img { filter: grayscale(50%) blur(3px); }
● Image Borders: We can add borders around images using the border property. This property specifies the border width, style, and color.
img { border: 1px solid #ccc; }




CSS ─ TABLES
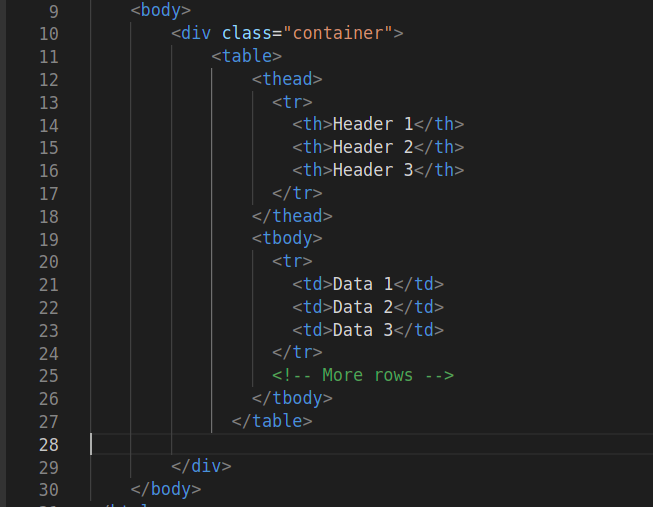
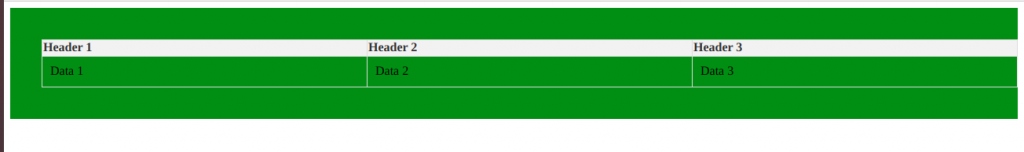
In HTML and CSS, we can create and style tables to present tabular data in a structured and visually appealing way.
<table> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> </tr> <!-- More rows --> </tbody> </table>
● Table Borders: We can use this property in order to add borders to the table and its cells. This property ensures that adjacent table borders are merged.
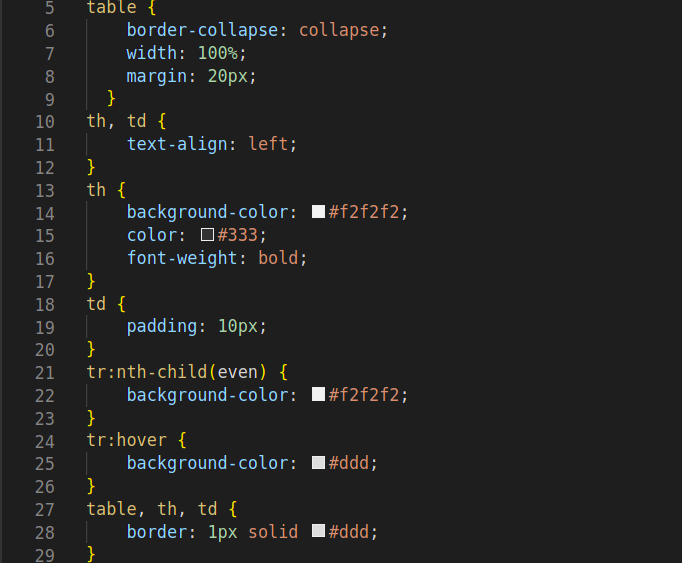
table { border-collapse: collapse; } table, th, td { border: 1px solid #ddd; }
● Table Width and Alignment: We can use this property to control the width of the table, and the text-align property to align text within cells. For example:
table { width: 100%; } th, td { text-align: left; }
● Table Header Styles: This is used to style the table header cells.
th { background-color: #f2f2f2; color: #333; font-weight: bold; }
● Alternating Row Colors: We can apply different background colors to alternate rows using the nth-child pseudo-class.
tr:nth-child(even) { background-color: #f2f2f2; }
● Hover Effects: We can add hover effects to table rows or cells in order to provide feedback.
tr:hover { background-color: #ddd; }
● Cell Padding and Margin: We can control the spacing within cells by using the padding property and the space between cells using the margin property.
td { padding: 10px; } table { margin: 20px; }
● Table Captions: If our table has a caption, we can style it using this.
caption { caption-side: bottom; font-size: 1.2em; color: #666; }
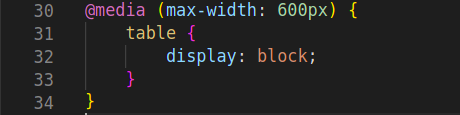
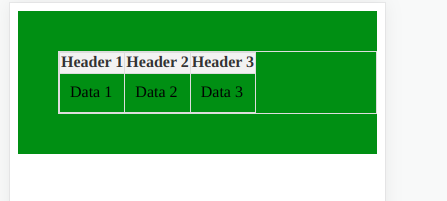
● Responsive Tables: In order to make tables responsive on smaller screens, we can use CSS media queries and set the table to display as a block.
@media (max-width: 600px) { table { display: block; } }




CONCLUSION:
CSS properties such as padding, margin, borders, images, and tables are essential for controlling the layout, spacing, appearance, and behavior of elements within a web page. They help in creating visually appealing and responsive designs. It also helps in improving the user experience on websites.