Everything you should know about eCommerce Testing
In today’s world, I bet you won’t find anyone who hasn’t shopped online.
E-commerce website testing checks for any issues before you publish your website or web application to the public. Web applications require testing various features such as security, functionality, and databases.
The main reason to thoroughly test your e-commerce website is to improve the user experience. A slow-loading or error-filled website is unappealing to users. As a result, users leave the product page before interacting with it. Second, the website test will tell you the exact errors on your website. They also help us improve functionality and protect the functionality of our website.

E-commerce website testing considers and targets a variety of website designs, specifications, features, properties, pages, and features that may be considered prone to risks and issues related to website performance. This testing can add value to your product by preventing errors and ensuring compliance with customer requirements.
What to test on eCommerce websites?
To create a working test case for your e-commerce website, you need to understand the structure of a typical website. The website areas and features to be tested are-
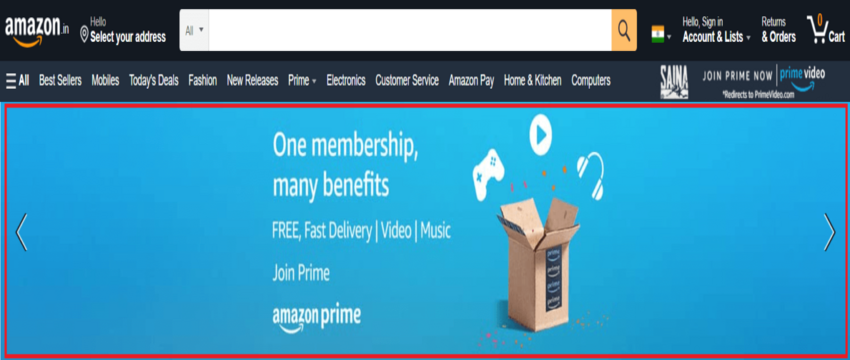
1. Homepage
Test that the correct text and images are displayed, whether static or dynamic. Links to important pages (catalog, account login, shopping cart) should also be visible and functional.

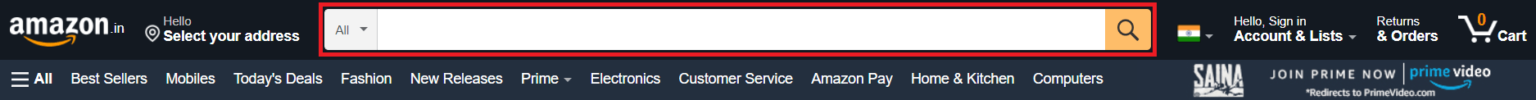
2. Search and Navigation
Users should be able to search for relevant terms and navigate to the exact page they are looking for. They should also be able to navigate to important sections (product categories, shopping cart, account information, etc.) with just a few clicks. We test to look for bugs that may prevent a smooth experience. For example, take a look at the website on Amazon.

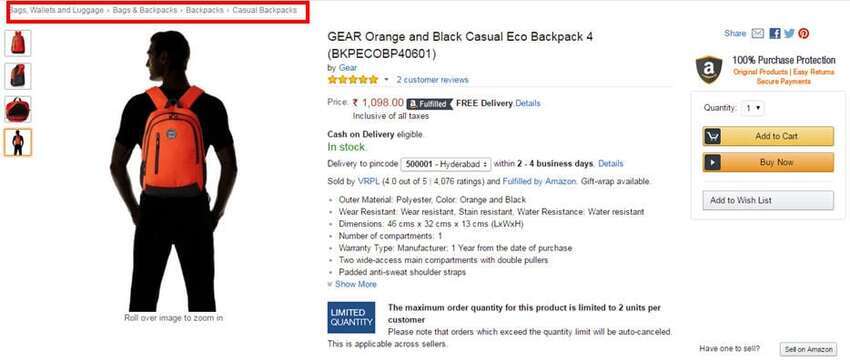
3. Catalog of products and services
All products and services must be clearly listed, with proper descriptions and illustrative photographs. The image should be easily expandable and the Add to Cart option should be seamlessly responsive in advance.

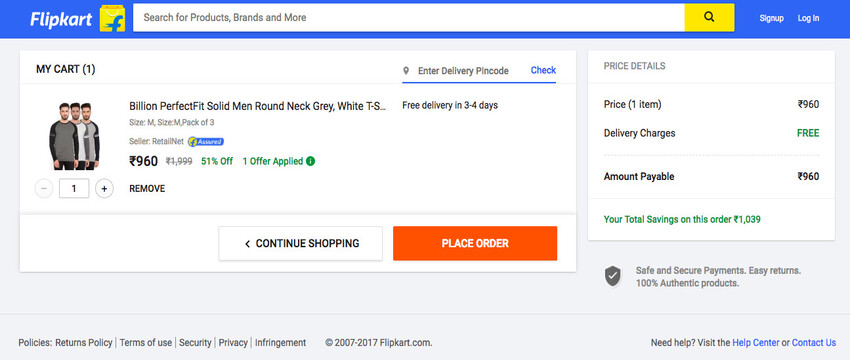
4. Order fulfillment mechanism
When an order is placed, the products and their details must match the user’s selection. You must be able to select your preferred shipping method and your address must be correctly associated with your order. Additionally, the return and exchange policy should be available to read before placing an order.

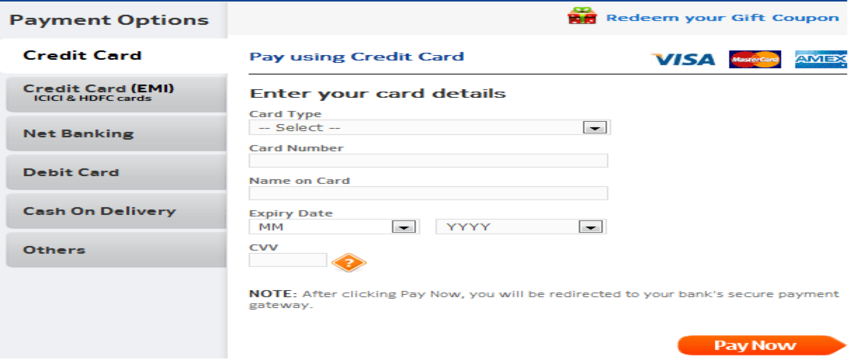
5. Payment functions
Security checks are performed at this step. Here we test several variables such as Debit/credit card details, allowing customers to pay in installments, generating order confirmations and receipts, etc.

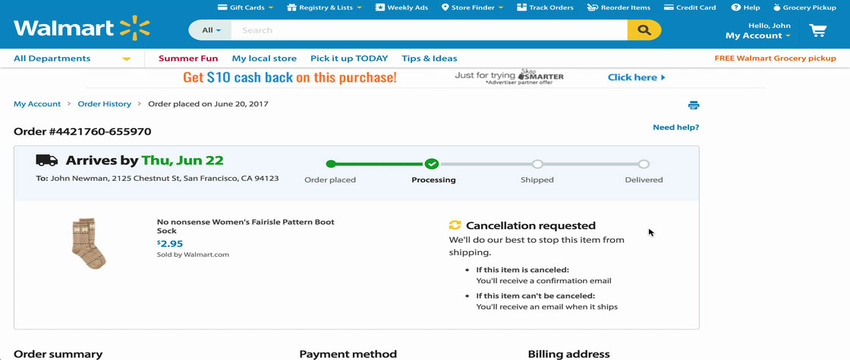
6. Post-Order Tests
The customer should cancel, change, track and return his order.

7. Social Media Integration
Irrespective of the eCommerce application or website type, social media is one of the most critical factors in defining its success. But to leverage it fully, you need to ensure that social media integration is completely aligned with website architecture and workflow. Your eCommerce website testing is an ideal way to test social media workflow and functionality.
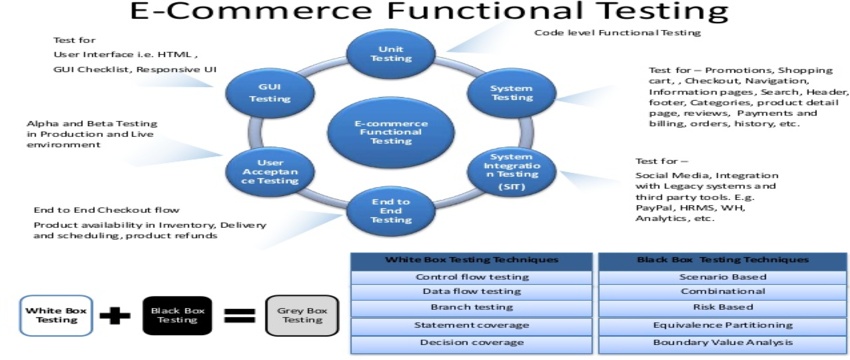
Types of tests to run on eCommerce websites

- Functional Testing
- Performance testing
- Security Testing
- Browser compatibility Testing
- Database Testing
1. Functional Testing:

Checking the claimed functionality of a web application in the areas of basic usability, its main functionality, and accessibility is called functional testing. Many methods, such as BVA, decision table testing, equivalence class testing, etc. can be used to create functional test cases for online applications. Functional testing helps identify glitches and uncover critical bugs that can ruin the customer experience. It sets the groundwork for a well-functioning application, validating that all features work according to requirements. It includes-
- Login system
- Search and filters
- Search result page
- Order details page
- Shopping cart
- Deals and promo codes
- Order confirmation page
- Order tracking
2. Performance testing:
Imagine it’s 3 a.m. Saturday morning, your CEO calls, texts, and Slacks you with bad news – “The site is down!” Not the best way to begin your weekend.
That is why performance tests are vital to the software development life cycle.
Performance testing analyzes an application’s speed, scalability, and stability under varying user loads. Performance testing helps evaluate the application’s stability under peak traffic events and determine how well it meets general performance requirements. It includes – Load testing, Stress testing.
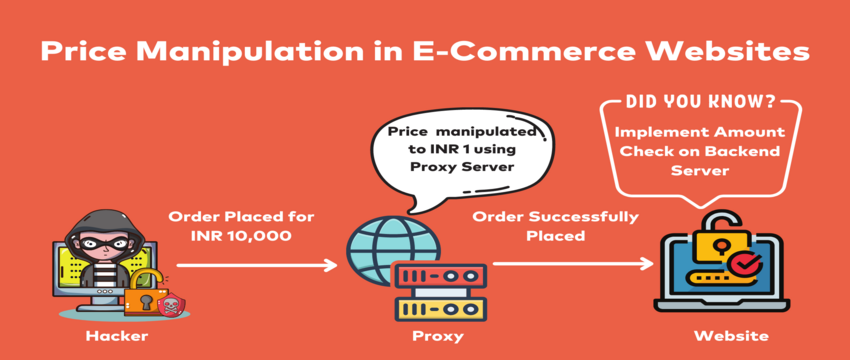
3. Security testing
It seems too common nowadays to read about a major retailer getting hacked. The risk of fraud, theft, and security breach are real threats to e-commerce applications. After all, it only takes one knowledgeable hacker to exploit system vulnerabilities and loopholes.

The primary areas require Authentication, Access Control, Transparency, Delivery, and Reliability
4. Browser Compatibility Testing
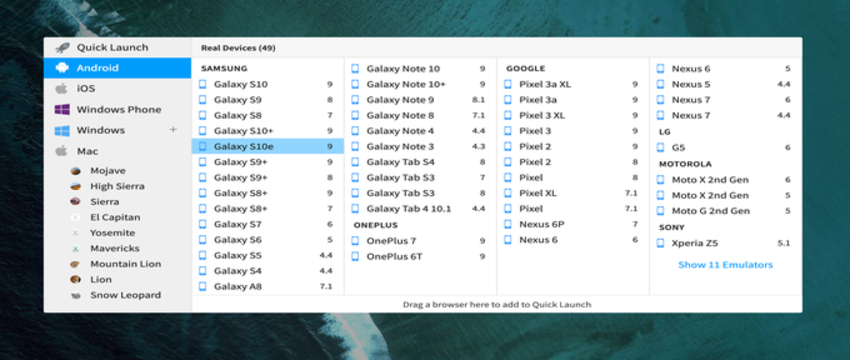
Consumers use the same applications across devices, from mobile phones to tablets to desktop computers. A successful application runs smoothly on a wide variety of widely used operating systems, network environments, and hardware combinations.

Compatibility testing helps avoid issues related to version upgrades, navigation flows, screen resizing, broken tables and frames, and more. This complex but critical app development phase requires real device testing capabilities for real environments.
5. Database Testing
E-commerce is database-driven, these apps must function effectively and protect the user’s sensitive data, such as personal information and credit card information. Data-centric web applications must be tested for error-free functioning and greater client satisfaction.
6. A/B Testing
A/B Testing on eCommerce applications can help derive the social media workflow of it. Without social media integration onto the mobile eCommerce application, the success rate will be hampered. Therefore, the testers make sure to check whether social media is integrated with the application workflow or not.
Common Bugs in eCommerce Website Testing
1. Absent Product Data
Since e-commerce websites primarily display multiple products and their details, some details are often missing. This is the most common error and usually involves missing data about one or more items for sale, such as color, size, image, features, title, etc. This reduces revenue for the company hosting the website and product.
2. Redirection Error
Missing redirects are a big problem for e-commerce websites, especially when transitioning pages from one URL to another. This can negatively impact your organic search rankings, paid search results, and user experience.
Errors like this are easy to spot on critical pages but easy to miss on secondary pages.
3. Poor images without the zoom function
Despite the popularity of online shopping, there are still enough people who are skeptical about buying online, mainly because they can’t touch and see the products in real time. It helps a lot.
Images should be of high quality and show the product from different angles. You should be able to zoom in to focus on small print or examine features closely.
4. Malfunctioning payment function
This error has the most serious consequences and must be avoided with great care. A customer’s funds may be at risk if a payment method does not work correctly.
Relentlessly enforce data security on customer payment details without the customer taking too many steps to complete the payment.
5. Don’t cut out manual tests
eCommerce sites are entirely user-facing, which means human perception is of utmost importance. Automation alone cannot comment on whether a site is easy to use or impressive to view. You’ll need to run manual test cases for eCommerce websites to function and render at optimal levels.
Challenges you can face during eCommerce Testing
1. Given that eCommerce sites tend to store the financial information of an extensive user base, they are heavily targeted by hackers. Keeping this information safe from repeated attacks requires significant effort and skills.
2. With new devices and browser versions coming into existence as fast as you can blink, eCommerce website testing must keep up. However, it isn’t easy to identify every new device-browser-OS combination, procure them, and run tests.
3. eCommerce websites use content management systems to build the site in the shortest possible time. However, these platforms offer integration with third-party services for various purposes – gift cards, social media features, online payment management, etc. However, too many third-party integrations increase testing efforts, as each of them needs to seamlessly and securely communicate and interact with the site.
-Reliability and scalability of applications.
In the case of an eCommerce business, it is vital to conduct quick & effective website testing from time to time to ensure that the website is offering an exceptional customer experience that helps the business:)
“The more thoroughly you test your site; the better the business and higher the sales made.”



