Building Intuitive Frontend Interfaces with AngularJS – An Overview!
A successful business requires clean, attractive and intuitive consumer facing the web and mobile properties. A good front-end doesn’t just help to create a recall but also drive engagement and generate more business. Engineering a product that is both attractive with a high performance is challenging and requires expertise that development teams need to leverage various technologies, frameworks, libraries, tools, and platforms to build a cool product.
JavaScript is a programming language that is run by most modern browsers. It aids in the creation of interactive websites. Companies often employ JS frameworks and libraries to systemize and streamline codes that have complicated processes. It is a JavaScript-based open-source front-end web application framework which is quickly gaining traction. AngularJS is aptly touted as a comprehensive framework that gives the developers all the necessary aspects of building an exemplary front-end for an application with a modular approach to web design and a large support community.
The features of AngularJS come with a focused goal of simplification. Most companies provide an unparalleled support when it comes to building dynamic, single page web apps (SPAs) and back the Model View Controller (MVC) programming structure. Some of the most notable works created on AngularJS include websites such as Google, Virgin America, and HBO’s mobile site for iPad.
AngularJS is a comprehensive client-side solution that is naturally opinionated on the development of a CRUD application. It can accommodate most projects’ development workflow making it a highly adaptable framework. The simpler website builds can use lightweight frameworks like Backbone.js. AngularJS will also detrimental for large photo galleries that see high volumes of traffic, like Instagram. Even though this will not be a fatal mistake, it is better to use a more powerful rendering engine like React for viewing.
Some of the key highlights of AngularJS are detailed as follows:
- Open-source framework developed by Google
- Offers a library of JS code based on standard JS and HTML with minimal modifications
- Handles DOM manipulation and AJAX glue effectively
- Encourages reusable modular building blocks of JS code
- Enables HTML extensions
There are a variety of products that leverage AngularJS development to build their front-end interfaces. We have outlined some of these below that are built with Angular:
- Video Streaming Apps – YouTube for PS3
- User-Review Applications – GoodFilms
- Travel Apps – JetBlue
- Weather Apps – Weather.com.
- Content Portals – Freelancer.com, Udemy
- E-commerce Applications – The Home Depot
6 reasons product companies, enterprises, and AngularJS consulting companies leverage Angular for front-end product engineering
The AngularJS framework employs basic HTML and offers extensions through directives that allow for the website to become more dynamic. Its capabilities to automatically synchronize with models and views make development on AngularJS an easy process. It exclusively follows DOM methodology, whose primary focus lies in improving application testability & performance. Therefore, the main features of AngularJS comprise; two-way data binding, templates, MVC structure, dependency injections, directives, and testing features.
Let’s take a look at some of the reasons for why AngularJS development companies leverage this framework for front-end product engineering
-
Provides immense support to XAML Development
XAML is an XML based markup language which is used to instantiate object graphs and set values. It allows you to define various types of objects with properties. It makes it easy to layout complex, ever changing UIs. It also supports for data-binding which allows a symbiosis between the presentation layer and your data without creating hard dependencies between its components. It also enables a developer to conduct any number of testing scenarios. AngularJS translates very well with XAML principles. It also allows a parallel workflow between different aspects that include the markup for the UI itself as well as the underlying logic that fetches and processes data.
-
Provides a simplistic approach to data binding
Data binding is very easy in the Angular world. The framework eliminates the need to derive from an existing object or place all your properties and dependencies cards on the table. AngularJS uses dirty tracking to enable this. Though several existing frameworks have evolved, the process of mapping everything explicitly to an interim object to data-bind to Angular is significantly easier and faster.
-
Reduces application side-effects by allowing developers to express declarative UI
Declarative UI has several advantages. A structured UI enables easy understanding and manipulation of the application. Using jQuery forces the developer to know a lot about the document structure which often creates two issues: first, a fairly unstable code working as “glue” that tightly grips the changes in the UI, and second, there is an uncertainty because it is hard to judge by studying the markup just how the UI would function. Placing markup directly in HTML, one can separate the presentation logic from imperative logic and keep it in one place. Understanding of the extended markup provided by Angular i.e. code snippets makes the whereabouts of the data amply clear. The addition, tools like directives and filters not only make the UI intent even more clear but also give clarity on how the information is being shaped.
-
Simplifies testing
AngularJS product engineering adeptly embraces Test-Driven Development, Behavior-Driven Development, or any of the driven-development methodologies of building an application. It helps in saving time and change the way an application is structured. Angular can help to test everything UI behavior to business logic with its ability to mock dependencies.
-
Gives Design development workflow a new meaning
Even though HTML and CSS support design, but AngularJS allows a developer to add a markup without completely breaking an application. It often depends on a certain id or structure to locate an element and perform tasks. Developers can rearrange portions of code by moving the elements around and the corresponding code that does the binding and filtering job moves with it.
-
Makes Single Page Applications easy
The growing popularity of Single Page Applications among AngularJS development companies is not unfounded as they cater to a very specific need. With more and more functionality finding its way to the web, developers are progressively realizing the potential of the browser as a distributed computing node. SPA boasts of more responsive design and can provide an experience of a native app on the web. AngularJS is an apt infrastructure that supports routing, templates, and even journaling making it viable accomplice of SPA.
Here are some additional advantages to leverage for awesome front-end product engineering:
- Improved Plug & Play Features – AngularJS makes it easy to add components from an existing application to a new application. It only needs a copy-paste command to make your existing assets available in a new environment.
- Quicker Development Turnaround Time – AngularJS supported by the MVC architecture ensures faster development, testing, and maintenance. The quicker turnaround time allows developers to enhance their productivity.
- Superior Dependency Handling – One of the biggest USPs of AngularJS is its “dependency injection”. Testing and Single Page Application have been enormously simplified because of the dependency injection feature.
- Makes Parallel Development Possible – Apart from faster development, AngularJS in collaboration with MVC architecture allows the developer to perform parallel application development which makes it stand-out amongst the competition.
- Gives More Control to the Developers – AngularJS directives give superior control to developers, who get a free hand to experiment with HTML and attributes. The directives allow them more independence to help them create more responsive platforms.
- State Management Made Easy – AngularJS helps you manage any application state easily whether it is illusioned or disillusioned. It is highly conducive when it comes to managing properties, permissions, and other major concerns across the application.
There is no denying the fact that AngularJS development plays a crucial role in front-end product engineering. A good front-end is a sure fire way to create top of the mind recall, engage users, attract them and make product surfing a seamless experience. We would also like to outline 12 key AngularJS frameworks that more and more companies are leveraging for their development needs.
1. Ionic
Many AngularJS development companies find it challenging to build a progressive web app and native app. Their challenges are resolved with Ionic, a free and open source mobile SDK that helps to build PWA and native apps. Ionic is fully cross platform and uses over 120 native device features like Bluetooth, HealthKit, Finger Print Auth, and more. It comes with multiple ready-made components, extensible base them and typography that adapts to every platform.

Source: http://blog.ionic.io
2. Supersonic
The supersonic framework is mainly used by application developers to build hybrid apps. The supersonic framework helps in creating a well-defined structure as compared to other frameworks that are not providing good structural layout, making the project complex.
Another benefit is that by default supersonic apps follow MVC ( Model-view-controller) pattern which means that each of these is separate and has different areas of responsibilities to make the application functional.
Below are some of the additional features of a supersonic framework:
- Free and open source.
- Supports both the operating systems i.e., Android and iOS
- Less complicated

Source: www.wresourcesfree.com
3. Mobile Angular UI
Mobile Angular UI is a user interface framework to develop or design an HTML5 mobile application with a combination of both AngularJS and Bootstrap. This framework follows best practices for a smooth user experience and improved performance. The framework is best suited for the hybrid app development.
Following are some of the most advanced Mobile UI frameworks which are being used by companies as they are highly interactive:
- Framework7: Free and open source framework that helps to design as well as develop hybrid mobile apps.
- Ratchet: With the help of CSS, JS components and HTML, this mobile UI framework helps in building a user-friendly interface for mobile apps.
- OnSen UI: Another mobile UI framework that contributes in providing tools for building HTML5 hybrid mobile apps.

Source: http://mobileangularui.com/
4. Protractor
JavaScript is commonly preferred in most app development projects. With the growth of the application, the size of JavaScript also expands and so does the complexity. This helps the testers, test the web application for different scenarios. This is where Protractor plays a vital role when testing an AngularJS application. With the combination of compelling technologies like Jasmine, Selenium and Web driver it works as a solution. More than just testing the AngularJS applications, it is expected to write automated regression tests for standard Web Applications as well.

Source: http://www.basictutorials.inf
5. Mean.io
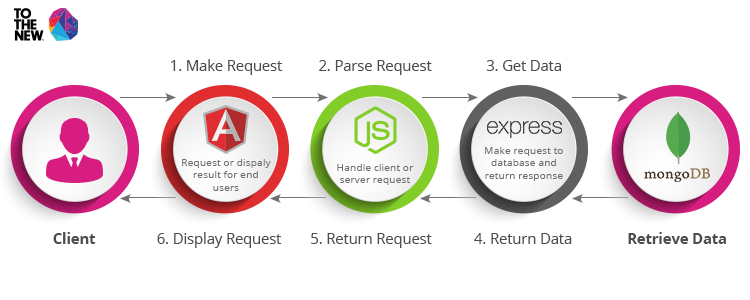
MEAN is a collection of JavaScript-based technologies including MongoDB, Express.js, AngularJS, and Node.js that is used for developing a robust, swift and scalable web application. It is not just lightweight and efficient but also helps in eliminating unproductive works while making sure that the applications are well organized. Moreover, it is one of the faster-growing web development frameworks with a well-detailed document.
Following are few advantages of MEAN:
- Help developers with the writing of the entire code in JavaScript.
- All technologies are free to use and are open source.
- The updating of the stack happens regularly.
- Flexible and easy to understand.
- For transferring of data, one can make use of JSON and Node.js.

6. Angular UI Bootstrap
UI-Bootstrap is a framework written natively for AngularJS. It offers multiple directives such as alert, carousel, dropdown, buttons and much more. The key element of this framework is that it contains a set of AngularJS directive which is highly based on CSS components, Bootstrap HTML and it does not make use of jQuery.

Source: codegeekz.com
7. LumX
A responsive frontend framework based on AngularJS. By following the guideline of Material design, it creates excellent apps and websites.
Following are some of the LumX features:
- Design applications easier and faster with the help of Saas, jQuery and AngularJS.
- Built on Neat, Bourbon and Saas for providing a customizable application.
- Make use of jQuery to boost the overall performance of web application.
- It is highly reliable on AngularJS for facilitating web application development which is based on MVC (model-view-controller) pattern.
- One of the best Javascript MVC Framework for building robust one-page applications.

Source: http://materialdesignblog.com
8. Radian
An open source scalable AngularJS framework based on AMD (Asynchronous Module Definitions) structure which makes it distinct from other Angular frameworks. It requires deploying of high-performance web application and is excellent for writing features. Radian supports multiple file types, such as SAAS, CoffeeScript, vanilla and JADE JavaScript files.

Source: studybookz.wordpress.com
9. Videogular
Powered by AngularJS, it is video application framework for both mobile and desktop. There are multiple reasons for selecting this particular framework such as :
- Bindable API
- Cue points
- Mobile support
One of the biggest advantages is that the framework is a wrapper over the HTML5 video tag which simply makes you add whatever you want.

Source: www.linkedin.com/
10. Angular UI Grid
It is a subpart of Angular UI suite which has many modules for AngularJS framework. It consists of multiple features wherein it allows working with large and complicated sets of data on a grid. Adding to Angular UI Grid features, this framework includes features like filtering, grouping, sorting, virtualization and more.

Source: www.codeproject.com
11. Angular Foundation
Another popular framework which is built on responsive and modern frontend framework called Foundation. This framework offers multiple directives which are based on Foundation’s markup and CSS components. Some of the directives are a trigger, interchange, alert and more.

Source: http://www.hongkiat.com
12. Suave UI
One of the modern UI framework designed for a web application which is based on AngularJS. For building dynamic UI, the framework consists of directives and CSS definitions. Developers can leverage it and take advantage of these for creating a variety of web based user interfaces. This UI framework offers a variety of features like the snack bar, grid, form elements, positive/negative action buttons and more.

Source: http://www.freewebdesigntutorials.net
Companies are leveraging AngularJS frameworks rapidly. Do let us know the other frameworks and how AngularJs benefits your organization in the comments below. It would be interesting to learn more use cases of Angular development.


Yes! you were right there! AngularJS is especially useful while building data driven, CRUD, single page applications and so many stuff there can be used Angularjs.