An introduction to SMAF
With the recent advancements in Smart TV ecosystems, almost one million Smart TVs are estimated by 2017. Most of these Smart TVS belong to HTML / CSS / Javascript platforms. However, few Android TVs are based on java platforms whereas Roku TVs apps are developed on Brightscript platform. Though all Smart TV‘s provide their own API’s to integrate their functionality, developers still find it difficult to create an application that runs on every platform.
One such toolset for TV apps called SMAF, helps to bridge the gap for developers by offering a common ground to build Smart TV applications for different development platforms. SMAF covers application developed for following Smart TV‘s :
- Samsung Smart Tv
- Samsung Tizen (for 2015 and other latest Samsung models)
- LG WebOS and WebOS 2.0
- Amazon FireTV
- Android Tv
Key features of SMAF SDK include:
- Powerful Command line tools for creating and managing your projects.
- Advanced remote control and video player
- In-app messaging/notifications from Smaf.tv.
- Access to local storage (hide internal implementation)
- Provides packaging of the application so that it can be tested on each supported platform.
- Usage analytics
To Install CLI SMAF Tools:
You can install SMAF on your computer from any location using the following command:
[java]
npm install smaf-cli -g
[/java]
To Create a New Project:
- Get the SMAF Token:
We firstly need to get a token from SMAF dashboard to create a new project. Follow these steps to get the token:
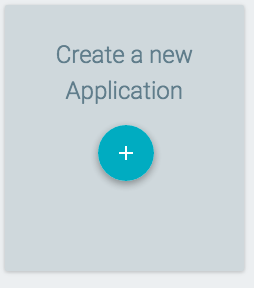
- Login to the SMAF dashboard and create a new project


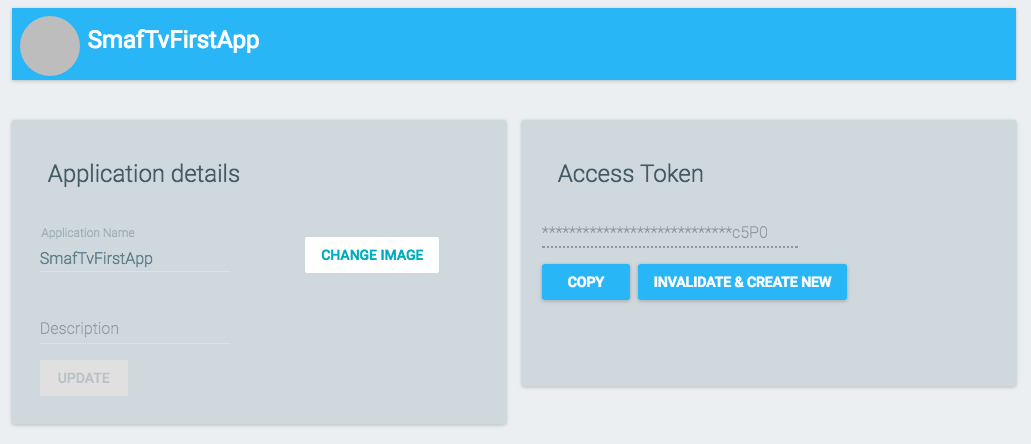
- Copy Access Token

2. Create an application:
[java]
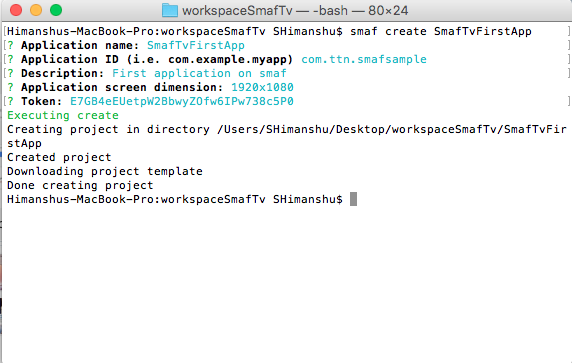
smaf create SmafTvFirstApp
[/java]
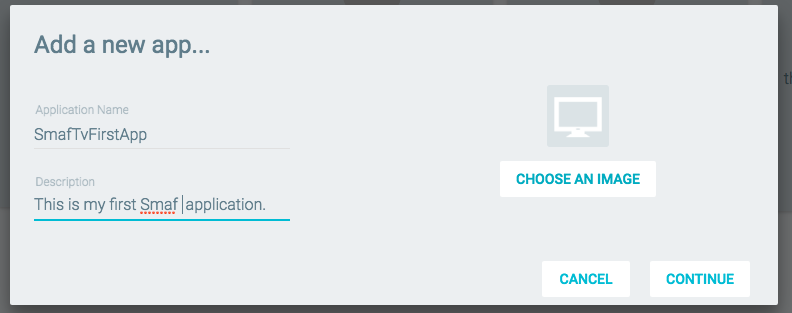
Once you get the token, we will move on to create an application. We need to fill in the following details:
- Application name: The name of the application.
- Application ID: A unique ID for our project.
- Application description: Shot description of application.
- Screen dimension: Either 1920×1080 or 960×540 by moving up-down array key.
After that, the project will be created like this screenshot.

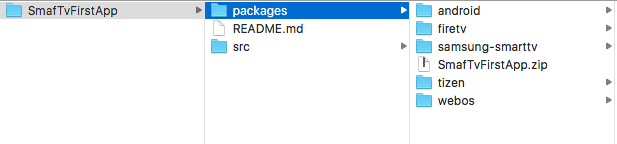
Once the project has been created successfully, it will show the structure like this:
- index.html – HTML file, starting point for your application.
- js/vendor/smaf.js – SMAF SDK library.
- styles/main.css – CSS file for styling your application
3. Testing on Real Smart TV’s
[java]
smaf package all
[/java]
After a while, you will be able to see different folders for Android, Fire tv, Samsung Smart TV, Tizen TV and WebOS as per the platform.

You can easily download their respective SDK’s and open in their IDs.
By following the above steps, you can build your first cross platform TV app quickly using SMAF.