SEO-Powered Flutter Web Development
Overview
Flutter is an open-source UI (User Interface) framework created by Google. Primarily, it has only mobile support, but later on, it expanded its support for the web as well. Flutter web is stable and provides a comprehensive set of features, including cross-platform compatibility, a rich library of customizable widgets for creating engaging user interfaces, support for responsive design to adapt to various screen sizes, efficient hot reload for rapid development, native performance, and access to device features through plugins.
Flutter for Web also offers seamless integration with other Flutter platforms, enabling developers to maintain a single codebase for web, mobile, and desktop applications, making it a versatile choice for modern web development. Every website needs SEO (Search Engine Optimisation) support to reach its users, while Flutter Web does not directly support SEO.
But, don’t lose hope since even though there is no direct way to support flutter web SEO, it’s still achievable, and we’ll discuss the same in our following blog.
Before going further, you should know about SEO and Prerender.io since these two are going to help us understand our implementation.
The Road to SEO Success With Flutter Web
One of the key barriers to SEO in Flutter web apps is the initial lack of SEO-friendly HTML and the potential for rendering issues with search engine crawlers. Here are some steps to overcome these barriers
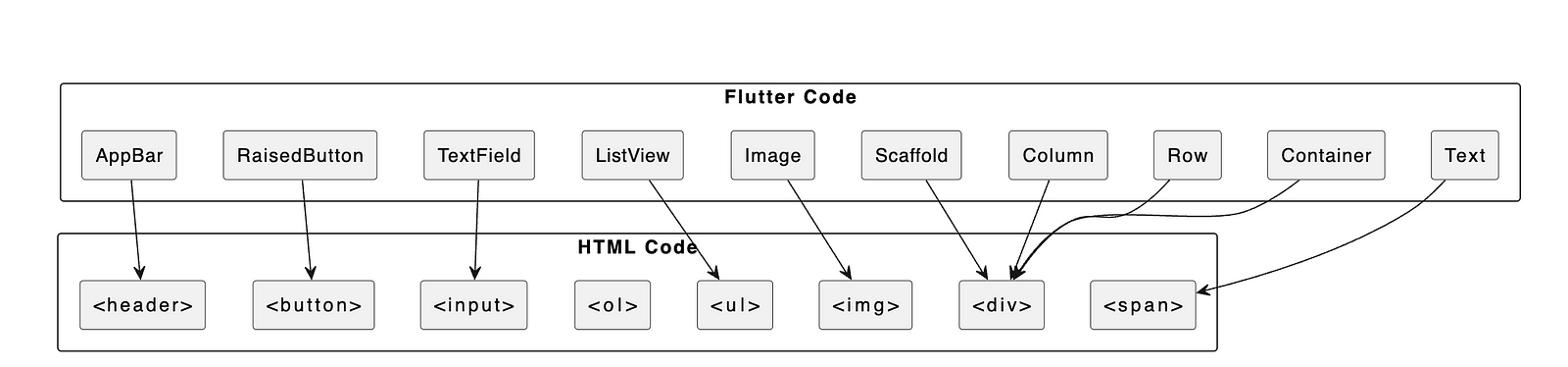
1. Structured and Semantic HTML: Flutter has its native widgets, but browsers do not understand these widgets. So firstly, we have to convert our flutter widget into relative HTML tags (e.g., Text to h1/h2). To convert Flutter Widgets into HTML tags, we can use the seo package.

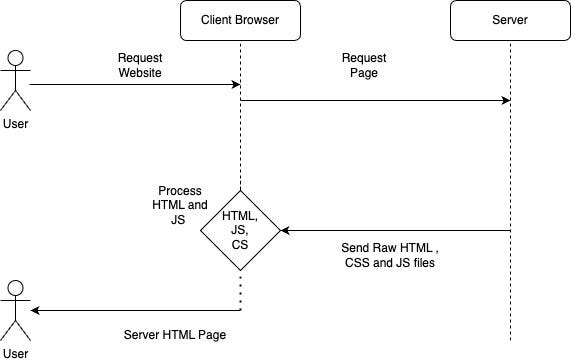
2. Client-Side Rendering (CSR): CSR in Flutter Web allows for dynamic and interactive user interfaces, but it comes with SEO and performance considerations. You may need to implement additional techniques to address SEO challenges and optimize performance when using CSR in your Flutter web application.

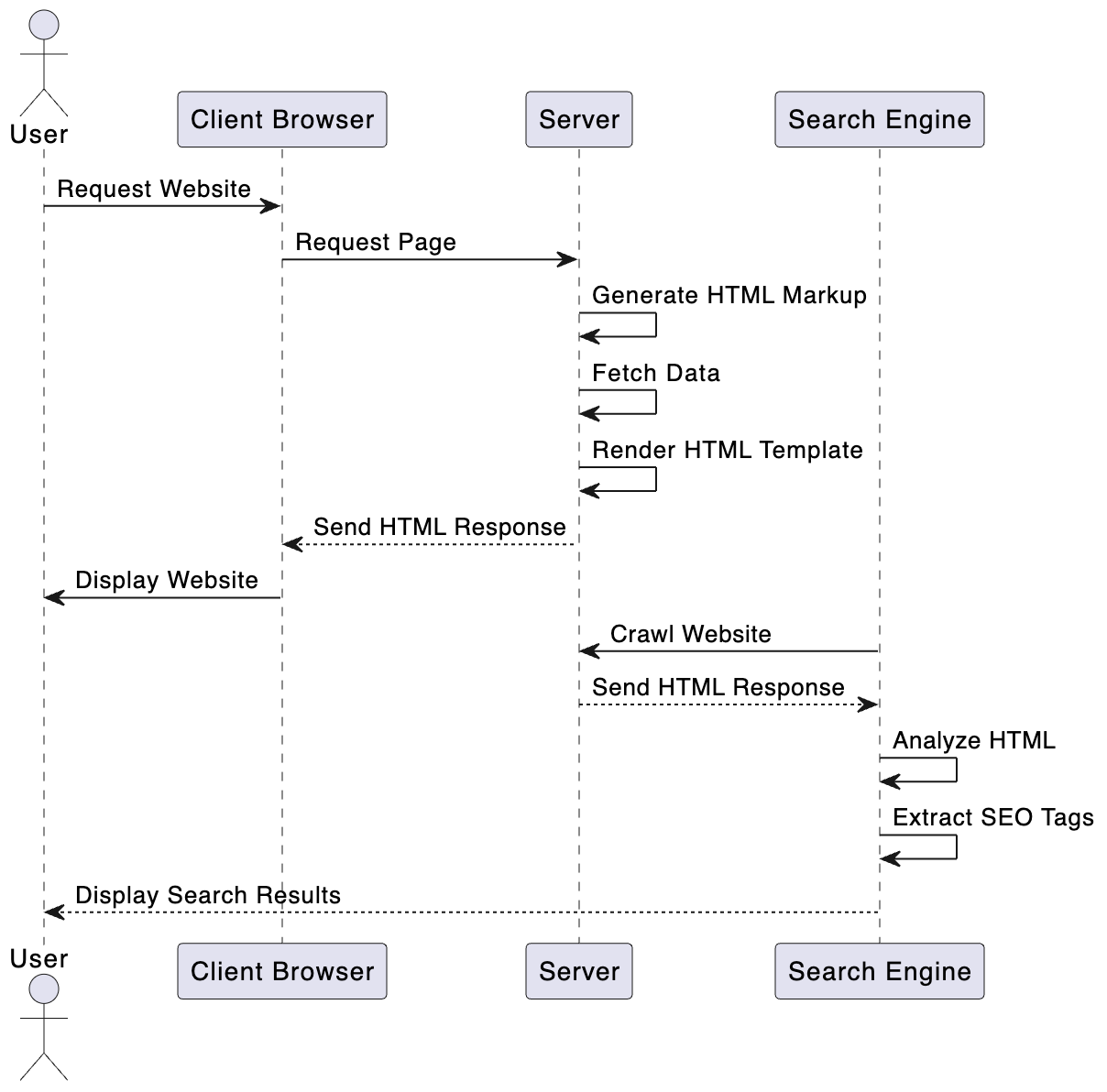
3. Server-Side Rendering (SSR): In SSR, the initial rendering of the Flutter web application occurs on the server, and the resulting HTML is sent to the client’s browser. This approach can be beneficial for SEO (Search Engine Optimization) because search engines can easily crawl and index the HTML content.
Using Prerender io, we can achieve SSR with Flutter Web. Prerender io processes Java script through the headless browser and serves an HTML page for the client browser to provide SSR for flutter websites.

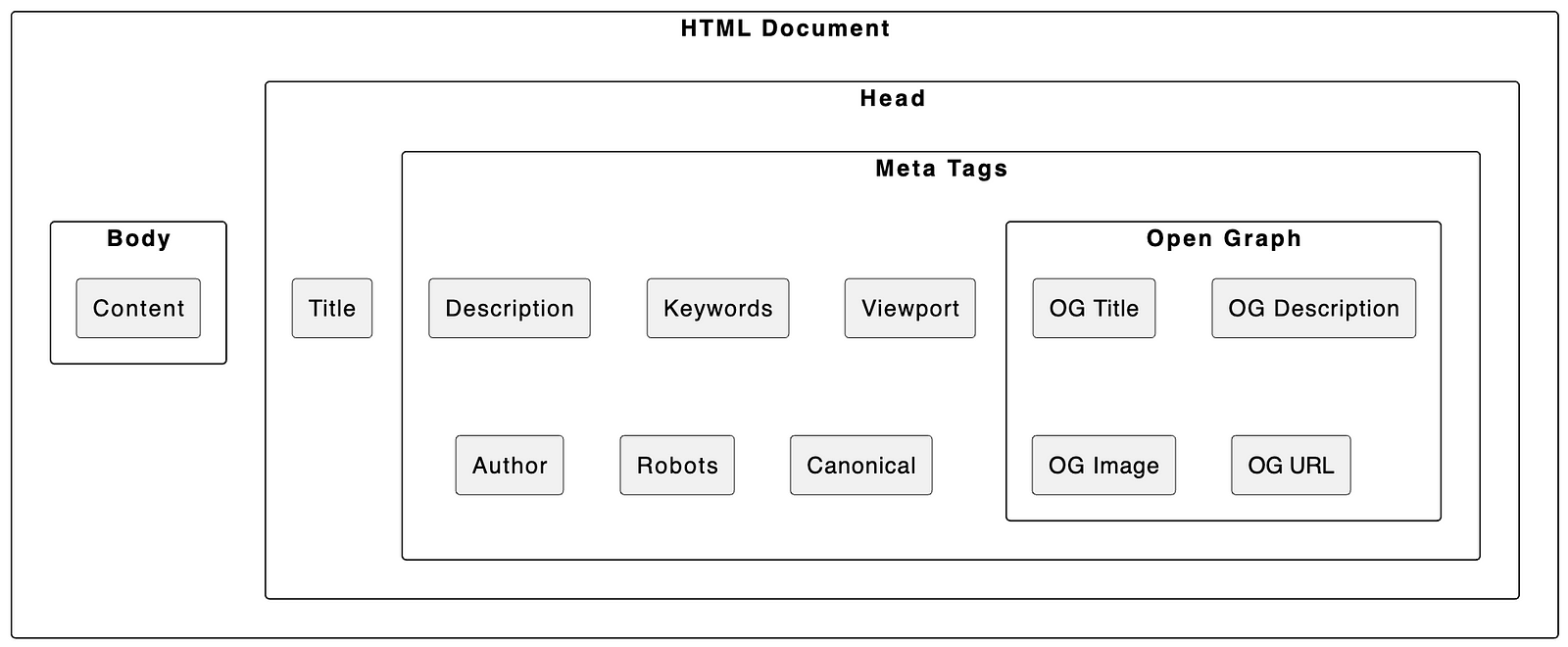
4. HTML SEO tags: To enable SEO for any website, we need to keep some tags on our website since these tags are read (crawled) by search engines and take information from your website. These are
- Title Tags: Each page should have a unique and descriptive title tag.
- Meta Descriptions: Write concise and compelling meta descriptions that summarize the page’s content.
- Meta Keywords: While not as critical as once, some search engines still consider meta keywords.
- Open Graph and Twitter Cards: Implement Open Graph and Twitter Card meta tags to control how your content appears when shared on social media.
Sample :
Seo.head(
tags: [
MetaTag(name: 'title', content: 'Flutter example title'),
MetaTag(name: 'description', content: 'Flutter example description'),
MetaTag(name: 'kewords', content: 'Test keyword'),
LinkTag(rel: 'canonical', href: 'http://www.example.com'),
],
child: ...,
);

5. Mobile Responsiveness: Ensure that your Flutter web app is mobile-friendly and responsive. Google uses mobile-first indexing, so having a responsive design is crucial for SEO.
We can achieve flutter UI responsiveness through some inbuilt widgets like LayoutBuilder, MediaQuery, Expanded, etc.

6. URL Structures: Use clean and descriptive URLs for your web pages. Avoid using long query strings or irrelevant characters. Include keywords in your URLs when appropriate. We can use the go_router or auto_route package to achieve standard web URLs.
7. XML Sitemaps: Generate and submit an XML sitemap to search engines like Google. This sitemap helps search engines index your pages more efficiently.
8. Robots.txt: Create a robots.txt file to instruct search engine crawlers on which parts of your website they should or should not index.
Remember that SEO is an ongoing process, and results may take time. Consistently applying these best practices and staying up to date with changes in search engine algorithms will help improve the visibility and ranking of your Flutter web app in search results.
Conclusion
Incorporating these SEO strategies into your Flutter web development process can make your website more discoverable, ultimately driving more organic traffic and ensuring a successful online presence. By combining the power of Flutter with effective SEO techniques, you’re well on your way to creating web applications that stand out in the digital landscape.

